TypoScript-Code im Detail
Im folgenden werden die einzelnen Code-Bereiche kurz erklärt.
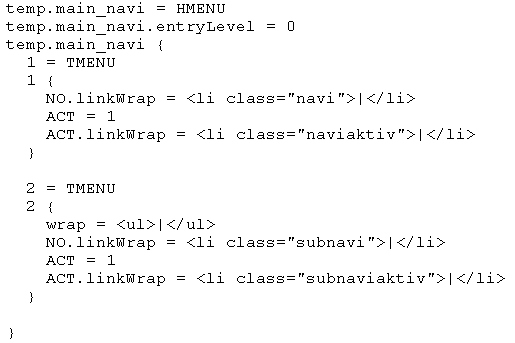
Folgende TypoScript-Anweisungen bilden das Herzstück der Menüerzeugung. Zuerst wird ein TypoScript-Objekt vom Typ HMENU erzeugt und angewiesen ab der Hauptebene (entryLevel = 0) mit dem Prozess der Menüerzeugung) zu beginnen. Das erste TMENU-Objekt definiert, das Menüeinträge der ersten Ebene mit li-Tags umschlossen werden. Aktive (d.h. ausgewählte) Menüeinträge erhalten eine andere CSS-Klasse naviaktiv zugewiesen.
Ähnliches wird für Menüeinträge der zweiten Ebene definiert. Lediglich die CSS-Klassen unterscheiden sich.

Folgender Code erzeugt eine sog. "Breadcrumb"- oder Verlaufsnavigation.
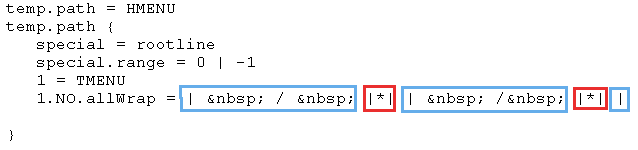
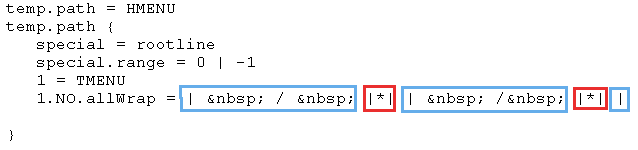
Das TypoScript-Objekt temp erhält ein neues Unterobjekt path vom Typ HMENU. Die Eigenschaft special erhält den Wert rootline, wodurch Typo3 angewiesen wird eine Verlaufsnavigation zu erzeugen. Mit der Eigenschaft range wird festgelet, das alle Seiten ab der Hauptebene (d.h. ab der Wurzelseite "Home") zur Menüerzeugung verwendet werden.
In der Eigenschaft allWrap definieren wir wie der erste Eintrag, die mittleren Einträge und der letzte Eintrag der Verlaufsnavigation dargestellt werden sollen (jeweils die blauen Bereiche). Die roten Bereiche sind sogenannte Option Splits die nur zur Trennung der unterschiedlichen Werte dienen.

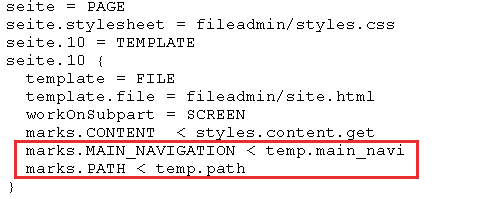
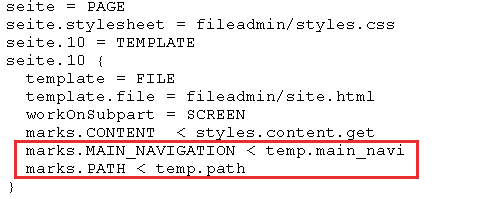
Das PAGE-Objekt muss noch um zwei Code-Zeile erweitert werden. Es muss bekanntgegeben werden, auf welche Marker in der
Designvorlage site.html gemappt werden soll. Das erzeugte Menü in temp.main_navi wird an der Stelle in der Designvorlage eingefügt an der sich der Marker MAIN_NAVIGATION befindet. Dasselbe geschieht mit dem TypoScript-Objekt temp.path und dem Markter PATH.

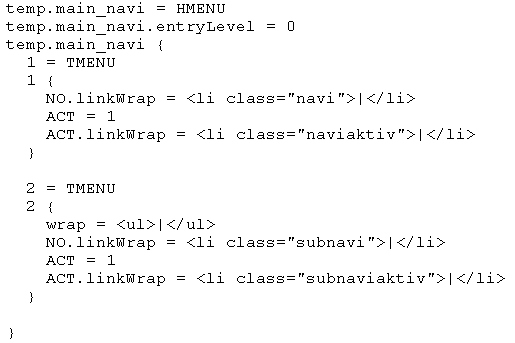
Folgende TypoScript-Anweisungen bilden das Herzstück der Menüerzeugung. Zuerst wird ein TypoScript-Objekt vom Typ HMENU erzeugt und angewiesen ab der Hauptebene (entryLevel = 0) mit dem Prozess der Menüerzeugung) zu beginnen. Das erste TMENU-Objekt definiert, das Menüeinträge der ersten Ebene mit li-Tags umschlossen werden. Aktive (d.h. ausgewählte) Menüeinträge erhalten eine andere CSS-Klasse naviaktiv zugewiesen.
Ähnliches wird für Menüeinträge der zweiten Ebene definiert. Lediglich die CSS-Klassen unterscheiden sich.

Folgender Code erzeugt eine sog. "Breadcrumb"- oder Verlaufsnavigation.
Das TypoScript-Objekt temp erhält ein neues Unterobjekt path vom Typ HMENU. Die Eigenschaft special erhält den Wert rootline, wodurch Typo3 angewiesen wird eine Verlaufsnavigation zu erzeugen. Mit der Eigenschaft range wird festgelet, das alle Seiten ab der Hauptebene (d.h. ab der Wurzelseite "Home") zur Menüerzeugung verwendet werden.
In der Eigenschaft allWrap definieren wir wie der erste Eintrag, die mittleren Einträge und der letzte Eintrag der Verlaufsnavigation dargestellt werden sollen (jeweils die blauen Bereiche). Die roten Bereiche sind sogenannte Option Splits die nur zur Trennung der unterschiedlichen Werte dienen.

Das PAGE-Objekt muss noch um zwei Code-Zeile erweitert werden. Es muss bekanntgegeben werden, auf welche Marker in der
Designvorlage site.html gemappt werden soll. Das erzeugte Menü in temp.main_navi wird an der Stelle in der Designvorlage eingefügt an der sich der Marker MAIN_NAVIGATION befindet. Dasselbe geschieht mit dem TypoScript-Objekt temp.path und dem Markter PATH.


 Verlauf
Verlauf
