Weitere Anpassungen
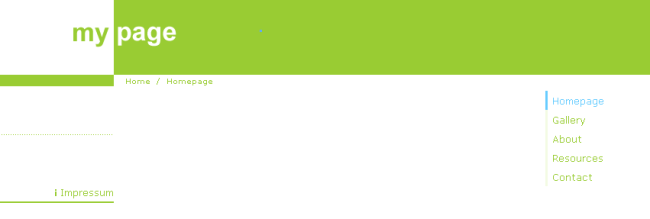
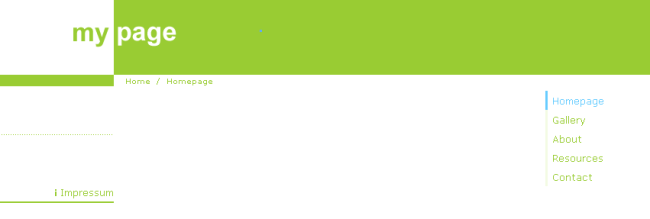
Folgende Abbildung zeigt die Ansicht im Front-End von Typo3. An der Stelle an der sich in der Designvorlage die Marker PATH und MAIN_NAVIGATION befunden haben, wurden nun die Outputs der beiden TypoScript-Objekte temp.path und temp.main_navi eingefügt.
Je nach Position der MARKER und je nach Definition der TypoScript-Objekte können sie so unterschiedlichste Menüs in Typo3 erzeugen.

Es wurde nicht nur ein Menü für die Hauptebene sonder auch für die darunterliegende Ebene in TypoScript definert. Da im Seiten baum noch keine zweite Ebene erstellt worden ist, wird dementsprechend auch kein Menüeintrag gerendert.
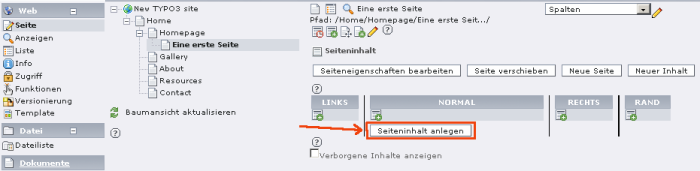
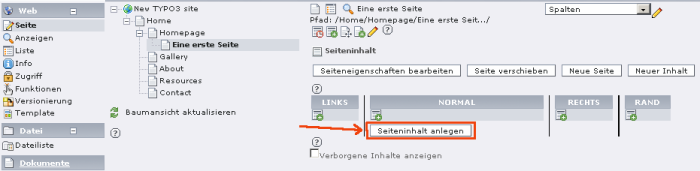
Gehen sie in das Modul Web > Seite und erzeugen sie z.B. eine Unterseite von "Homepage" mit dem Titel "Eine erste Seite". Nachdem sie diese neue Seite angelegt haben, können sie Inhaltselemente für diese Seite erstellen.

Klicken sie auf den Button "Seiteninhalt anlegen" und sie gelangen in die folgende Maske.

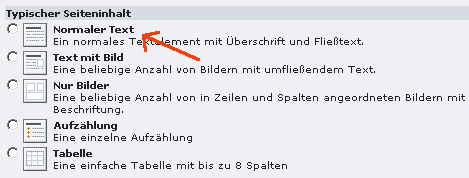
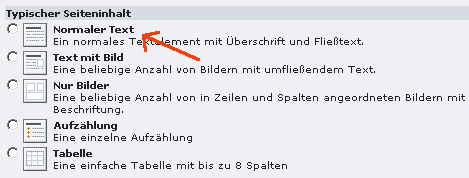
Wählen sie z.B. "Normaler Text" aus. Sie haben nun für die Seite "Eine erste Seite" ein neues Text-Element angelegt. Geben sie einen beliebigen Text ein und speichern sie die Änderungen.
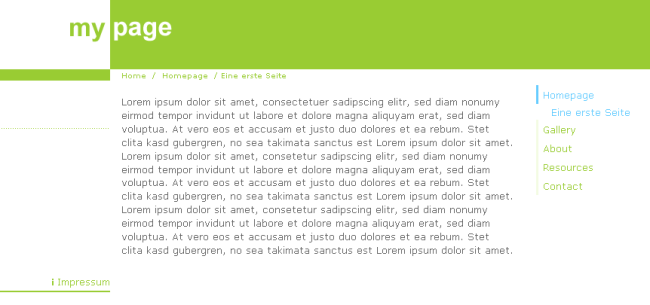
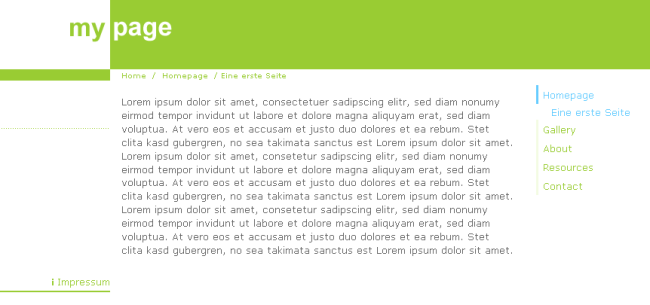
Im Front-End sehen sie nun dass es eine neue Ebene im rechten Menü gerendert wird. In der Verlaufsnavigation sehen sie den Pfad zur aktuell gewählten Seite. Weiters wird das entsprechende Text-Element der Seite "Eine erste Seite" angezeigt. Sie können nun für jede beliebige Seite eine beliebige Anzahl von unterschiedlichen Inhaltselementen anlegen.

Gratulation! Die ersten essentiellen Schritte zu einem Typo3-unterstützten Webauftritt haben sie geschafft.
Je nach Position der MARKER und je nach Definition der TypoScript-Objekte können sie so unterschiedlichste Menüs in Typo3 erzeugen.

Es wurde nicht nur ein Menü für die Hauptebene sonder auch für die darunterliegende Ebene in TypoScript definert. Da im Seiten baum noch keine zweite Ebene erstellt worden ist, wird dementsprechend auch kein Menüeintrag gerendert.
Gehen sie in das Modul Web > Seite und erzeugen sie z.B. eine Unterseite von "Homepage" mit dem Titel "Eine erste Seite". Nachdem sie diese neue Seite angelegt haben, können sie Inhaltselemente für diese Seite erstellen.

Klicken sie auf den Button "Seiteninhalt anlegen" und sie gelangen in die folgende Maske.

Wählen sie z.B. "Normaler Text" aus. Sie haben nun für die Seite "Eine erste Seite" ein neues Text-Element angelegt. Geben sie einen beliebigen Text ein und speichern sie die Änderungen.
Im Front-End sehen sie nun dass es eine neue Ebene im rechten Menü gerendert wird. In der Verlaufsnavigation sehen sie den Pfad zur aktuell gewählten Seite. Weiters wird das entsprechende Text-Element der Seite "Eine erste Seite" angezeigt. Sie können nun für jede beliebige Seite eine beliebige Anzahl von unterschiedlichen Inhaltselementen anlegen.

Gratulation! Die ersten essentiellen Schritte zu einem Typo3-unterstützten Webauftritt haben sie geschafft.

 Verlauf
Verlauf
