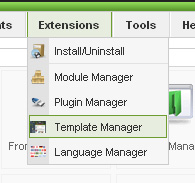
 Templates bestimmen den Look ihrer Joomla!-Seite. Damit dieser passt, kann man die Templates in Joomla! ganz einfach verwalten, und zwar im so genannten Template Manager. Diesen erreicht man vom Control-Panel aus mit einem Klick auf Extensions und einem weiteren auf Template Manager.
Templates bestimmen den Look ihrer Joomla!-Seite. Damit dieser passt, kann man die Templates in Joomla! ganz einfach verwalten, und zwar im so genannten Template Manager. Diesen erreicht man vom Control-Panel aus mit einem Klick auf Extensions und einem weiteren auf Template Manager.Dort angekommen sieht man eine Liste aller installierten Templates. Bei unserer frischen Installation steht dort nur das Standart-Template mit dem Namen rhuk_milkyway. Bei manchen Versionen von Joomla! sind allerdings noch ein paar weitere Standart-Templates dabei (z.B. das beez-Template). Wenn wir den Mauszeiger über den Namen bewegen, wird uns sogar ein Thumbnail angezeigt : das kommt uns doch bekannt vor oder ?
Das Sternchen zeigt uns an, dass dieses Template im Moment unser Standard-Template ist ( default ). Wenn wir mehrere Templates installiert hätten, könnten wir zu einem anderen Template wechseln : So schnell kann man den kompletten Look seiner Seite ändern, ohne dass die Inhalte verloren gehen.
Da wir aber im Moment keine anderen Templates bei der Hand haben, werden wir uns mal an die Eingeweide des Milkyway-Templates machen. Dazu wählen wir es links mit dem Radio-Button aus und klicken dann oben rechts auf Edit. Nun werden uns zwar einige Details angezeigt, der Kern des Ganzen ist das aber noch nicht. Den entdecken wir erst, wenn wir oben rechts auf unsere Werkzeugleiste schauen.
Neben der Template-Vorschau finden wir auch die Optionen Edit HTML und Edit CSS. Die HTML-Datei des Templates gibt die Struktur des Seitenaufbaus vor. Dort werden u. a. die verschiedenen Modul-Orte und auch die zum Template gehörigen CSS-Dateien definiert. Der Aufbau solcher HTML-Template-Dateien kann von Template zu Template variieren, und man tut gut daran, sich Änderungen in der HTML über Kommentare zu notieren, damit man diese bei Bedarf rückgängig machen kann. Nicht vergessen: Änderungen mit Save speichern !
Fast noch interessanter sind die Stylesheets, die CSS-Datein des Templates, da diese den größten Einfluss auf den Look der Website haben. Bei Joomla! 1.5.0 gibt es bei manchen Templates sogar mehrere CSS-Dateien, die meistens jeweils für einen bestimmten Zweck sind. Das bietet neue nützliche Möglichkeiten um das Template z.B. für verschiedene Browser zu optimieren (hier ieonly.css für die Anpassung des Templates an den Internet Explorer). Die CSS-Dateien selbst sind oft mit Kommentaren versehen, damit man die gesuchten Werte schneller findet. Wenn nicht, hilft einem das Trial-and-Error-Prinzip auch weiter: man probiert einfach aus, welche Wert-Änderungen Auswirkungen haben. Wichtig ist hierbei selbst Kommentare zu schreiben, in denen man am besten erwähnt, wann man was verändert hat und wie der ursprüngliche Parameter lautete. So kann man zum Beispiel ganz einfach und schnell das Standard-Template auf eine andere Farbe umstellen. ( Achtung, bei einer bereits laufenden und öffentlich-zugänglichen Joomla!-Seite sollte man das natürlich nicht machen, da die Veränderung - egal ob geglückt oder nicht - für alle sofort sichtbar ist!)

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel