 Joomla! ist weltweit eines der beliebtesten Content Management Systeme. Es ist einfach in der Bedienung, komfortabel und sehr leistungsfähig.
Joomla! ist weltweit eines der beliebtesten Content Management Systeme. Es ist einfach in der Bedienung, komfortabel und sehr leistungsfähig.
Content Management Systeme (CMS) trennen bei Erstellung von Websites Inhalt und Design klar voneinander, um bei Abruf der Seite diese dynamisch wieder zusammenzufügen. Mit so einem System können inhaltsstarke und leicht zu pflegende Websites realisiert werden.
Mit dem CMS Joomla! kann man schnell und einfach komplexe und dynamische Internetseiten erstellen und warten - und das ohne große Vorkenntnisse in Sprachen wie HTML, PHP oder ähnlichem. Joomla! ist modular aufgebaut, anpassungsfähig und lässt sich für bestimmte Zwecke erweitern. Man kann von der einfachen privaten Homepage bis zu gewerblichen Webauftritten alles damit realisieren.
Für diese Möglichkeiten wurde Joomla! und dessen Entwickler schon auf der LinuxWorld Expo des Jahres 2005 mit dem Best Linux / Open Source Project Award ausgezeichnet.
Joomla! selbst entstand aus einem Konflikt zwischen der Mambo Foundation und dem damaligen Entwicklerteam. Der Name „Joomla“ kommt vom swahilischen Wort „jumla“ und bedeutet „alle zusammen“. Dies soll den Gemeinschaftsgedanken, der hinter diesem CMS steckt, betonen.
Weiter Interessante Module zu diesem Thema:
Vorteile und Nutzen durch den Einsatz eines Web Content Management Systems
Die neuere Variante von Joomla! sind die 1.5.x-Versionen. Seit 10.01.09 ist als aktuelle Version Joomla! 1.5.9 als Download verfügbar. Alle in diesem Manuskript beschriebenen Vorgänge beziehen sich allerdings auf Version 1.5.2, die Kernfunktionen sind allerdings identisch und somit lässt sich die in diesem Modul beschriebenen Vorgänge auch für neuere Versionen anwenden.
Im Vergleich zu den 1.0.x-Versionen hat sich vor allem die Bedienung und die Übersichtlichkeit verbessert, die Wartung des CMS wurde praktischer und komfortabler. Viele Änderungen entdeckt man aber erst im Detail. Desweiteren wurde durch Veränderungen im Kern des Codes von Joomla! die Möglichkeit geschaffen, vollkommen barrierefreie Websites zu entwicklen die gänzlich ohne Tabellen etc. auskommen.
Installation und Systemvorraussetzungen
Systemvorraussetzungen
Joomla! benötigt die serverseitige Scriptsprache PHP und die Datenbank MySQL. Für die Heiminstallation am lokalen Rechner empfehle ich unter Windows das XAMPP-Paket, welches man einfach herunterladen und installieren kann. Das XAMPP-Paket beinhaltet einen Apache-Server mit PHP und MySQL, also hat man danach schon mal alle Vorraussetzungen erfüllt um Joomla! am lokalen Rechner installieren zu können. Wer Joomla! auf seinem Webspace installieren möchte, sollte folgende Anforderungen beachten :
· Mindestens 15 MB freien Webspace für das Basispaket
· PHP 4.3.1 oder höher (empfohlen ist 5.2)
· MySQL 3.23.0 oder höher (empfohlen ist 4.1.x)
· Zlib-Bibliothek
· XML-Unterstützung
Manche Internetdienstanbieter ermöglichen auch eine Vorinstallation von Joomla!. Am besten fragt man beim Kundensupport einfach nach oder erforscht die Website seines Anbieters.
Installation
Um Joomla! zu installieren, benötigt man ein Joomla!-Paket, welches man einfach auf der Joomla!-Homepage herunterladen kann. Das Paket der Version 1.5.9 hat ca. 5,8MB. Diese Zip-Datei entpackt man nun in dem für die Joomla!-Installation gewünschten Pfad (z.B. xampplite\htdocs\joomla15 ). Danach muss man nur noch diesen Pfad in der Adressleiste seines Browserfenster aufrufen (z.b. localhost/joomla15/ ) und schon beginnt die Installation. Der Installationsvorgang selbst ist eine Sache von einer Minute.

Die Installation geht in 7 Schritten voran : Als erstes kann man die Installationssprache auswählen. Der zweite Schritt prüft, ob das System, auf welches Joomla! installiert werden soll, alle Vorraussetzungen erfüllt. Man sollte überwiegend grüne Testergebnisse sehen, ansonsten kann es sein, dass die Installation fehlschlägt. Bei der lokalen Installation sollten eigentlich alle Testergebnisse positiv sein, also grün. Deswegen klicken wir auf Weiter.
Der dritte Schritt betrifft die GNU/GPL-Lizenz. Im Netz findet man auch eine deutsche Übersetzung derselben.
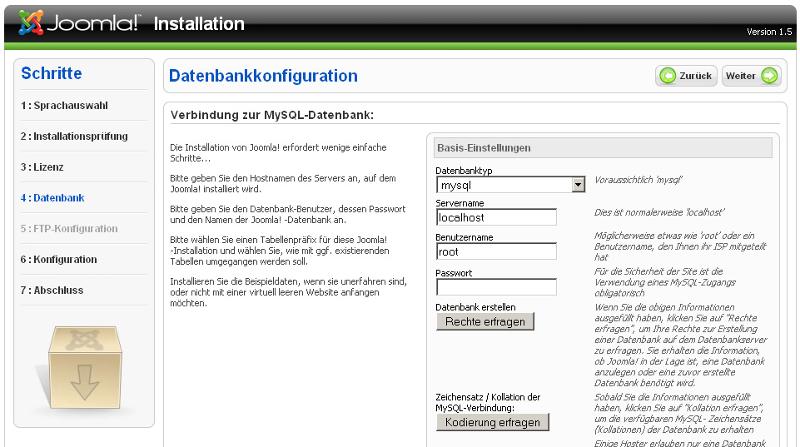
Im vierten Schritt wird es jetzt interessant : Hier legt man die Datenbanken fest, welche Joomla! benutzen soll (siehe Bild). Benötigte Informationen sind hierbei der Servername, der Datenbankname und der Benutzername samt Passwort. Joomla! selbst gibt praktischerweise Hinweise, wie man die Felder richtig ausfüllt. Bei einer lokalen Installation ist der Servername „localhost“, der Benutzername üblicherweise „root“ mit leerem Passwort und die Datenbank kann man einfach neu mit einem beliebigen Namen erstellen (z.b. jos159 ).
Nachdem dieser fast wichtigste Schritt getan ist, beginnt jetzt schon die Hauptkonfiguration der Joomla!-Installation. Man legt nun den Namen der Seite fest, gibt seine Email-Adresse für Administrator-Nachrichten an und kann seine frisch erstellte Seite mit Beispieldaten füllen oder auch ein so genanntes Migrations-Script laden, um Inhalte einer älteren Joomla!-Installation auf die neue zu übertragen. Die Beispieldaten sind für eine erste Test-Installation sehr empfehlenswert und ich werde im weiteren Verlauf auf diese zurückgreifen. Alle anderen hier vorgenommenen Einstellungen kann man später noch ändern, aber man sollte auf keinen Fall das generierte Administrator-Passwort vergessen, da man sich damit später einloggen muss.
Im letzten Schritt schließlich wird einem zur erfolgreichen Installation gratuliert, außerdem wird einem ans Herz gelegt, aus Sicherheitsgründen den Installations-Ordner aus dem Joomla!-Verzeichnis zu löschen.
Nun kann man entweder gleich direkt in den so genannten Backend-Bereich einsteigen um die Arbeit an seinem CMS zu beginnen (über den Button Admin ) oder erst einmal die frisch erstellte, mit Beispieldaten gefüllte Joomla!-Seite mit einem Klick auf Site bewundern.
Später kann man diese Bereiche auch direkt über die Browser-Leiste abrufen, z.B. localhost/joomla15beta/ für die Seite selbst (Frontend), localhost/joomla15beta/administator/ für den Administratorbereich (das schon erwähnte Backend ). Im Backend muss man sich nun mit den zuvor generierten Administrator-Passwort einloggen und schon kann man loslegen seine eigene Joomla!-Seite zu basteln!
Oberfläche - Arbeiten mit Joomla!

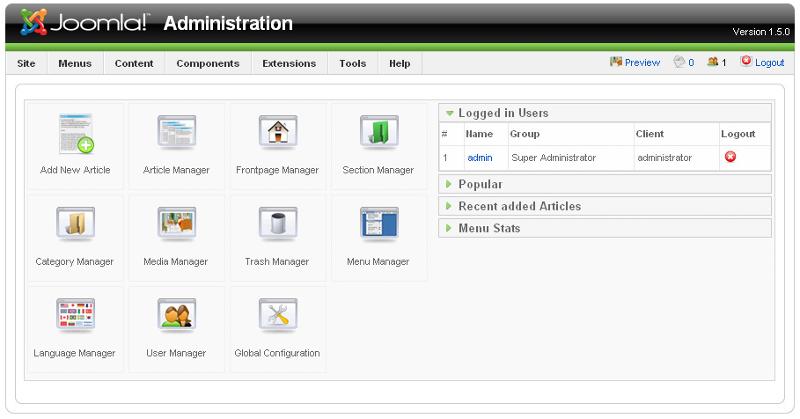
So weit so gut. Nach der Installation beginnt nun der eigentliche Spaß mit Joomla!. Die Haupt-Backend-Oberfläche nennt sich Control-Panel. Von hier aus hat man Zugriff auf alle Funktionen und Einstellungsmöglichkeiten und man sieht auch welche anderen Benutzer online sind und was sich so auf der Website tut. Die wichtigsten Elemente sind hierbei in der Mitte als graphische Symbole angeordnet, alle weitern Funktionen finden wir oben als Drop-Down-Menü unter verschiedenen Menüpunkten einsortiert. Des weiteren findet man verschiedenste Informationen :
· Logged in Users : Zeigt alle zur Zeit eingeloggten Benutzer und ihren Userstatus, außerdem einen Button zum ausloggen des Users.
· Popular : Zeigt Inhalte mit den meisten Hits
· Recent added Articles : Zeigt die zuletzt hinzugefügten Inhalte, wann diese hinzugefügt wurden und von welchem Benutzer.
· Menu Stats : Zeigt eine Übersicht der vorhandenen Menüs.
Damit man alle Funktionen richtig benutzt, sollte man die Struktur von Joomla! kennen und verstehen. Joomla! selbst besteht aus einzelnen wichtigen Bestandteilen, die ich hier einmal kurz erläutern werde.
Inhalt : auch Content genannt. Inhalte bilden idealerweise das Herz der Homepage. Sie können verschiedener Art sein : Das Spektrum reicht von einem einfachen Text über Bilder, Links, Videos, PDF-Dateien und so weiter. Inhalte müssen strukturiert werden, damit Joomla! sie auf gewünschte Weise ausgibt. Wie genau das funktioniert, erkläre ich in dem Kapitel „Inhalte erstellen“.
Templates : Ein Template legt die graphische Struktur und das Design ihrer Website fest. Es ordnet die Inhalte und Module an und legt dabei Bilder, Farben, Abstände, Schriftarten und Schriftgrößen fest. Es besteht aus mindestens einer HTML– und einer CSS-Datei. Mehr über Templates erzähle ich im gleichnamigen Kapitel.
Komponenten : Komponenten erweitern Joomla! um spezielle Funktionen und haben meist einen eigenen Konfigurationsbereich im Control-Panel. Sie zeichnen die Flexibilität von Joomla! aus und stimmen Ihre Seite auf Ihre Ansprüche ab. Beispiele für Komponenten sind Shop-Systeme, Foren, Bildergalerien und dergleichen.
Module : Module sind Bereiche im Frontend, die bestimmte Inhalte aufbereitet anzeigen. Meistens arbeiten sie mit Komponenten zusammen. Man kann sie über das Template anordnen.
Extensions : Extensions, also Erweiterungen, ist ein Überbegriff für Komponenten und Module, sowie Plug-Ins. Es gibt mittlerweile eine Respektable Anzahl an Extensions, die das Frontend, als auch das Backend um etliche Funktionen erweitern.
 Nun aber wieder zurück zur Arbeits-Oberfläche : Der erste Bereich, den man nach der Installation aufsuchen sollte, ist die Global Configuration. In diesem Bereich kann man alle globalen Einstellungen, die die Seite, die Benutzer, die Datenbank, den Server und den Inhalt betreffen, vornehmen. Besonders hilfreich ist es unter Site den Help Server auf GERMAN (AT) oder GERMAN (DE) umzustellen, damit man Hilfestellungen auch versteht. Des Weitern kann man schon einige Meta-Daten für Suchmaschinen eingeben. Ebenfalls interessant sind die Einstellungsmöglichkeiten unter Content, wo man schon einige Anzeige-Optionen für den Inhalt festlegen kann. Wenn einem alles fürs erste so passt, kann man oben rechts auf Save klicken, um die Einstellungen zu speichern und zum Control-Panel zurück zukehren. Dort bekommt man auch gleich die Meldung, dass die Änderungen in der Konfiguration gespeichert wurde.
Nun aber wieder zurück zur Arbeits-Oberfläche : Der erste Bereich, den man nach der Installation aufsuchen sollte, ist die Global Configuration. In diesem Bereich kann man alle globalen Einstellungen, die die Seite, die Benutzer, die Datenbank, den Server und den Inhalt betreffen, vornehmen. Besonders hilfreich ist es unter Site den Help Server auf GERMAN (AT) oder GERMAN (DE) umzustellen, damit man Hilfestellungen auch versteht. Des Weitern kann man schon einige Meta-Daten für Suchmaschinen eingeben. Ebenfalls interessant sind die Einstellungsmöglichkeiten unter Content, wo man schon einige Anzeige-Optionen für den Inhalt festlegen kann. Wenn einem alles fürs erste so passt, kann man oben rechts auf Save klicken, um die Einstellungen zu speichern und zum Control-Panel zurück zukehren. Dort bekommt man auch gleich die Meldung, dass die Änderungen in der Konfiguration gespeichert wurde.
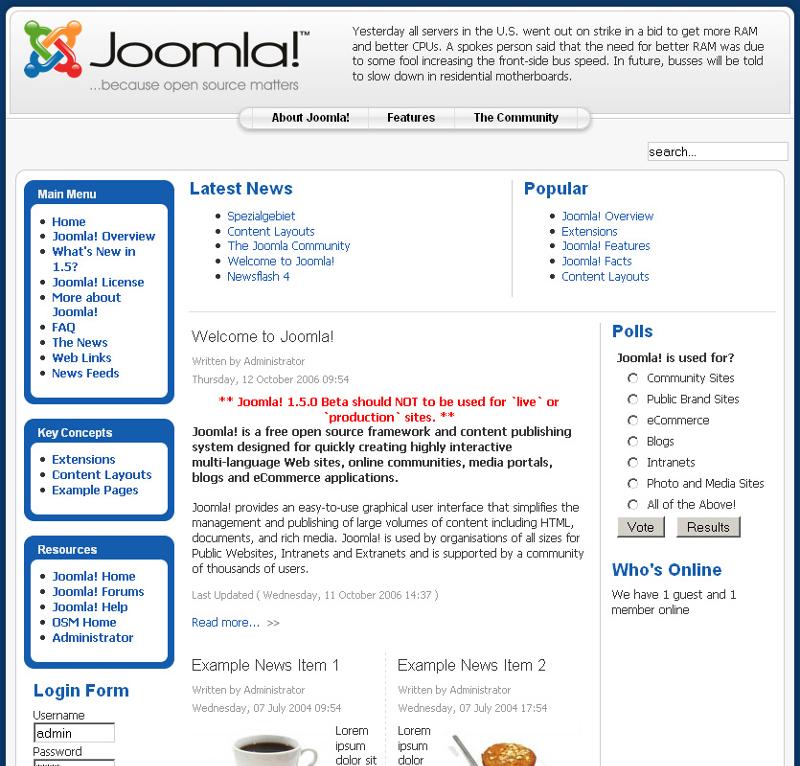
Nach der ersten Konfiguration sollten wir uns einmal unsere Joomla!-Seite und ihren Aufbau ansehen, damit wir später wissen, wie wir gestalten, anpassen und mit unseren Inhalten füllen können. Nach dem Klick auf Preview rechts oben, finden wir die Seite so vor, wie sie jetzt ein Benutzer im Web sehen würde - das Frontend. Das ganze müsste ungefähr so aussehen :

Das Frontend Joomla! 1.5.0 frisch nach der Installation, gefüllt mit Beispieldaten.
Für eine frisch erstellte Seite steht da ja eine ganze Menge. Das verdanken wir den Beispieldaten der Installation. Analysieren wir mal jeden Bereich der Seite :
Die Seite selbst hat einmal einen blauen Hintergrund und einen weißen Rahmen. Außerdem ein Logo und blau umrahmte Menüs. Dies sind alles Dinge, die im Template festgelegt werden.
Als nächstes sehen wir ein Menü oben und mehrere Menüs rechts. Menüs dienen zur Navigation auf der Seite und bestimmen im Fall von Joomla! welcher Inhalt wie ausgegeben werden soll. Dazu gibt es verschiedene Arten von Menüs, welche sich auch dynamisch gestalten lassen. Oben haben wir z.B. ein Top-Menü welches schnellen Zugriff auf wichtige Bereiche ermöglicht, links haben wir ein Hauptmenü, welches den Benutzer über den Menüpunkt „Home“ immer zur Startseite zurückkehren lässt. Man kann das ganze dann natürlich auch um eigene Menüs erweitern, zum Beispiel einem Benutzer-Menü für Autoren, oder einem Menü, das nur auf ganz speziellen Seiten angezeigt wird.
Dann sehen wir die zwei Spalten mit den Überschriften „Latest News“ und „Popular“. Diese sind zwei Musterbeispiele für Module. Das Modul Latest News zeigt in diesem Fall die 5 neuesten Inhalte an. Popular hingegen zeigt die 5 Inhalte mit den meisten Hits an. Man erkennt hierbei sehr schön den Sinn von Modulen : beide greifen auf die selben Inhalte zurück, bereiten diese aber unterschiedlich auf. Das eine Modul richtet sich nach dem Datum, das andere nach der Anzahl der Hits. Ob jetzt 5, 10 oder 100 Inhaltspunkte aufgelistet werden, kann man dann in dem jeweiligen Modul einstellen. Man könnte jetzt natürlich auch das ganze nicht auf der Startseite anzeigen, sondern einen eigenen Menüpunkt „Top 100“ machen, um dort danach auf einer eigenen Seite die 100 meistgelesenen Artikel aufzulisten. Man sieht also, dass man mit Modulen schon einige Möglichkeiten hat, sich mit dem Inhalt einer Seite zu spielen und diesen interessant aufzubereiten. Rechts sehen wir außerdem noch zwei weitere Module : Das „Polls“-Modul und das „Who is online ?“-Modul. Beide erklären sich praktisch von selbst : Das Polls-Modul zeigt Umfragen an, arbeitet dazu aber anstatt mit regulärem Inhalt mit der Poll-Komponente zusammen. Das Who is Online ?-Modul arbeitet sogar mit gar keiner Art von Inhalt zusammen, sondern zeigt einfach die Anzahl der angemeldet Benutzer und der Gäste an, die im Moment die Seite betrachten.
Außerdem entdecken wir noch ein Suchfeld und ein Login-Formular, welche ebenfalls beides Module sind. Das Login-Feld arbeitet hierbei mit den Benutzerdaten zusammen, das Suchfeld durchsucht die gesamte Seite. Wie man sieht, funktionieren Module also durchaus unterschiedlich. Wenn man diese Art von Modulen allerdings nicht braucht, kann man sie natürlich auch deaktivieren, aber mehr dazu erst später.
Dann wandert unser Blick weiter zum Wichtigsten: dem Inhalt. In der Mitte sehen wir 3 Artikel, oder zumindest ihre Vorschauversionen. Ein Inhalt kann, wie man sieht, auch Bilder dabei haben. Um den vollen Artikel zu sehen, klickt man auf „read more…“. Hier sind die Inhalte also in einer Vorschau-Ansicht dargestellt. Es gibt aber noch einige andere Ansichten. Um sich ein Bild von diesen zu machen klicken wir bitte einmal auf „Example Pages“. Danach wird links unten ein Menü Example Pages erscheinen, welches vier Menüpunkte hat. Wenn wir diese durchprobieren, wird immer der selbe Inhalt auf verschiedene Arten ausgegeben. Wir sehen also, das diese von dem Menüpunkt abhängt. Wie genau das funktioniert, werden wir in dem Kapitel über Inhalte besprechen.
Die Anordnung sämtlicher Menüs, Inhalte und Module erfolgt, wie am Anfang besprochen, über das Template. Werfen wir jetzt einen genaueren Blick auf dieses.
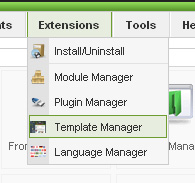
 Templates bestimmen den Look ihrer Joomla!-Seite. Damit dieser passt, kann man die Templates in Joomla! ganz einfach verwalten, und zwar im so genannten Template Manager. Diesen erreicht man vom Control-Panel aus mit einem Klick auf Extensions und einem weiteren auf Template Manager.
Templates bestimmen den Look ihrer Joomla!-Seite. Damit dieser passt, kann man die Templates in Joomla! ganz einfach verwalten, und zwar im so genannten Template Manager. Diesen erreicht man vom Control-Panel aus mit einem Klick auf Extensions und einem weiteren auf Template Manager.Dort angekommen sieht man eine Liste aller installierten Templates. Bei unserer frischen Installation steht dort nur das Standart-Template mit dem Namen rhuk_milkyway. Bei manchen Versionen von Joomla! sind allerdings noch ein paar weitere Standart-Templates dabei (z.B. das beez-Template). Wenn wir den Mauszeiger über den Namen bewegen, wird uns sogar ein Thumbnail angezeigt : das kommt uns doch bekannt vor oder ?
Das Sternchen zeigt uns an, dass dieses Template im Moment unser Standard-Template ist ( default ). Wenn wir mehrere Templates installiert hätten, könnten wir zu einem anderen Template wechseln : So schnell kann man den kompletten Look seiner Seite ändern, ohne dass die Inhalte verloren gehen.
Da wir aber im Moment keine anderen Templates bei der Hand haben, werden wir uns mal an die Eingeweide des Milkyway-Templates machen. Dazu wählen wir es links mit dem Radio-Button aus und klicken dann oben rechts auf Edit. Nun werden uns zwar einige Details angezeigt, der Kern des Ganzen ist das aber noch nicht. Den entdecken wir erst, wenn wir oben rechts auf unsere Werkzeugleiste schauen.
Neben der Template-Vorschau finden wir auch die Optionen Edit HTML und Edit CSS. Die HTML-Datei des Templates gibt die Struktur des Seitenaufbaus vor. Dort werden u. a. die verschiedenen Modul-Orte und auch die zum Template gehörigen CSS-Dateien definiert. Der Aufbau solcher HTML-Template-Dateien kann von Template zu Template variieren, und man tut gut daran, sich Änderungen in der HTML über Kommentare zu notieren, damit man diese bei Bedarf rückgängig machen kann. Nicht vergessen: Änderungen mit Save speichern !
Fast noch interessanter sind die Stylesheets, die CSS-Datein des Templates, da diese den größten Einfluss auf den Look der Website haben. Bei Joomla! 1.5.0 gibt es bei manchen Templates sogar mehrere CSS-Dateien, die meistens jeweils für einen bestimmten Zweck sind. Das bietet neue nützliche Möglichkeiten um das Template z.B. für verschiedene Browser zu optimieren (hier ieonly.css für die Anpassung des Templates an den Internet Explorer). Die CSS-Dateien selbst sind oft mit Kommentaren versehen, damit man die gesuchten Werte schneller findet. Wenn nicht, hilft einem das Trial-and-Error-Prinzip auch weiter: man probiert einfach aus, welche Wert-Änderungen Auswirkungen haben. Wichtig ist hierbei selbst Kommentare zu schreiben, in denen man am besten erwähnt, wann man was verändert hat und wie der ursprüngliche Parameter lautete. So kann man zum Beispiel ganz einfach und schnell das Standard-Template auf eine andere Farbe umstellen. ( Achtung, bei einer bereits laufenden und öffentlich-zugänglichen Joomla!-Seite sollte man das natürlich nicht machen, da die Veränderung - egal ob geglückt oder nicht - für alle sofort sichtbar ist!)
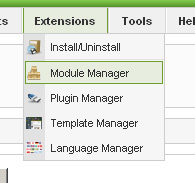
 Wir haben beim Seitenaufbau schon über Module gesprochen, aber wie und wo kann man diese jetzt bearbeiten ? Im so genannten Module Manager
zu finden als Untermenüpunkt von
Extensions.
Wir haben beim Seitenaufbau schon über Module gesprochen, aber wie und wo kann man diese jetzt bearbeiten ? Im so genannten Module Manager
zu finden als Untermenüpunkt von
Extensions.Unsere Joomla!-Installation bringt ca. 20 verschiedene Module mit, deren Funktionspalette vom einfachen Menü über ein zufälliges Bild bis hin zu komplexen Statistiken und Formularen reicht. Die wenigsten Webmaster werden alle davon gebrauchen können, aber sehen wir uns einmal an, wie sie funktionieren.
Nachdem wir im Module Manager gelandet sind, sehen wir erst einmal eine lange Liste mit verschiedenen Modulen. Manche davon werden uns vielleicht schon ein Begriff sein : Main Menu, Login Form, Polls, Who‘s Online, und wenn wir ganz unten auf Next Page klicken sehen wir sogar zwei alte Bekannte wieder : Latest News und Popular. Neben dem Modulnamen sehen wir noch einige weitere Informationen, welche ich kurz erklären möchte :
·Published : gibt an, ob das Modul sichtbar ist, oder nicht. Wenn man ein Modul nicht braucht und ausblenden möchte, reicht ein Mausklick.
· Order : gibt die Reihenfolge der Module innerhalb einer Position an. Je niedriger die Nummer, desto höher die Position.
· Access : gibt an, ab welchen Benutzerlevel man Zugriff auf das Modul hat. Public für alle Besucher, Registered nur für registrierte Benutzer, Special für spezielle Benutzergruppen.
· ID : Einzigartige Kennnummer jedes Moduls. Falls ein Modul mehrfach vorhanden ist (kann bei Menüs der Fall sein) hilft die ID sie auseinander zu halten (ein andere Name tut‘s aber auch).
· Position : legt die Position des Moduls innerhalb des Templates fest. Welche Positionen es gibt, hängt vom Template ab, und welche Position sich wo befindet, kann auch von Template zu Template variieren. Standart-Positionen sind jedoch left, right, top, footer, user1, ...
· Pages : legt fest, auf welchen Seiten das Modul angezeigt werden soll. Kann sehr nützlich sein, wenn ein Modul z.B. nur auf der Startseite vorhanden sein muss bzw. wenn man auf einer speziellen Seite mehr Platz braucht.
· Type : zeigt den Modul-Typen an. Kann bei uneindeutigen Modulnamen helfen, das Modul zu identifizieren.
Wie man sieht, findet man hier alles, was man braucht um seine Module zu managen. Über unsere Werkzeugleiste rechts oben haben wir außerdem die Möglichkeiten neue Module hinzuzufügen und vorhandene Module zu editieren. Und das werden wir jetzt gleich mal an unserem Latest News-Modul ausprobieren.
Dazu wählen wir das Modul über den Check-Button aus und klicken rechts oben auf Edit. Nun können wir einmal alle Informationen ändern, die ich gerade genannt habe, also den Namen, die Reihenfolge, die Position, und so weiter. Weiter unten finden wir aber noch weitere Parameter und diese sind jetzt besonders interessant. Es handelt sich nämlich um die modulspezifischen Parameter, das heißt , dass die hier vorhandenen Einstellungsmöglichkeiten abhängig vom Modultyp sind und sie sich deswegen auch stark unterscheiden können.
Bei unserem Latest News-Modul finden wir folgende Parameter : Count legt fest, wie viele Einträge das Modul anzeigt. Zum Testen können wir diese Zahl einmal auf 10 ändern. Module Mode legt fest, welche Art von Inhalt das Modul aufbereiten soll, ob nur dynamischen, nur statischen, oder beides. Ordering legt fest , ob die Inhalte nach dem Erstellungsdatum oder nach dem Datum der letzten Änderung sortiert werden sollen, Authors legt bestimmte Autoren fest.
Die restlichen Parameter sind Standard-Parameter, die uns nicht weiter interessieren. Jetzt können wir mit Save unsere Änderungen speichern und gleich mal auf der Startseite bewundern : Siehe da, plötzlich werden 10 Einträge unter Latest News angezeigt.
Es lohnt , sich die Parameter von anderen Modulen anzusehen und mit ihnen herum zu spielen. Oft erkennt man erst nach ein paar Experimenten das wahre Potenzial mancher Module und an der lokalen Installation ist es nicht schlimm, wenn mal etwas schief geht.
Nun widmen wir uns der wichtigsten Arbeit eines Joomla!-Autoren : dem Erstellen von Inhalten. Inhalte definieren eine Website, sie müssen aktuell und interessant sein, außerdem müssen sie die jeweilige Zielgruppe ansprechen.
Inahlte werden in Joomla! nach einem speziellen System sortiert, an welches man sich halten muss. Das mag am Anfang etwas ungewohnt, ja sogar störend sein, bringt aber bei der Ausgabe und Sortierung der Inhalte auch deutliche Vorteile. Dieses System möchte ich erörtern:
Jeder Inhalt muss einer so genannten Section (Bereich) und einer Category (Kategorie) zugeordnet sein. Diese muss man im vorhinein festlegen, sonst kann man keinen Inhalt erstellen. Das heißt im Klartext, dass man sich vorher ganz genau überlegen muss, nach welchen Kriterien man seinen Inhalt sortiert. Am besten kann man sich das an einem Beispiel vorstellen: Wenn man nun eine Joomla!-Seite über eine vierköpfige Familie erstellt, dann könnte man folgende Sections einrichten : Vater, Mutter, Sohn, Tochter und eine Section die alle Betrifft, nennen wir sie Familie Huber. Arbeit wäre dann eine Category in der Section Vater oder Mutter (oder in beiden), während Schule eine Category in der Section Sohn oder Tochter sein könnte. Fußball wäre zum Beispiel auch eine Category in der Section Sohn, Flötenmusik in der Section Tochter, und so weiter. In der Section Familie Huber könnte dann zum Beispiel eine Category Urlaub entstehen.
Sinn hat das ganze folgenden: Wenn Herr Huber zum Beispiel die Ergebnisse von dem letzten Fußballspiel seines Sohnes auf der Familien-Website veröffentlichen will, erstellt er einen Inhalt, der in der Section Sohn unter der Category Fußball liegt. Wenn er aber die Fotos des Familienurlaubs hoch laden möchte, erstellt er einen Inhalt in der Section Familie Huber unter der Category Urlaub.
 Bei einer Firma ist ein Beispiel für eine Section Produkte und für eine Kategorie Bohrmaschinen. Für eine Community können Sections Orte sein und Categorys sind Konzerte, Partys, Ausstellungen oder dergleichen. Es gibt verschiedene Möglichkeiten die Inhalte zu strukturieren und man sollte sich die Kriterien vorher gut überlegen.
Bei einer Firma ist ein Beispiel für eine Section Produkte und für eine Kategorie Bohrmaschinen. Für eine Community können Sections Orte sein und Categorys sind Konzerte, Partys, Ausstellungen oder dergleichen. Es gibt verschiedene Möglichkeiten die Inhalte zu strukturieren und man sollte sich die Kriterien vorher gut überlegen.
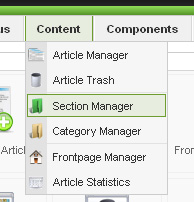
Nachdem wir dies geklärt haben, schreiten wir nun zur Tat: um eine neue Section zu erstellen klicken sie auf den Menü-Punkt Content und dann auf Section Manager. Sie können auch vom Control-Panel aus direkt auf das Symbol Section Manager klicken.
Der Section Manager bietet uns wie alle Manager die Möglichkeiten vorhandene Sections zu bearbeiten, zu löschen oder neue Sections zu erstellen - und das machen wir auch gleich: rechts oben in der Werkzeugleiste klicken wir auf New. Für die Section müssen wir einen Titel (aus unserem Beispiel „Familie Huber“ ) und einen Namen festlegen (meistens identisch), unter der man sie veröffentlichen oder noch versteckt halten kann (oft ratsam um eine Section erst mit Inhalten zu füllen), den Zugriffslevel einstellen und ein eigenes Bild festlegen. Danach sollte man noch eine Beschreibung eingeben und voilà, das wars auch schon wieder. Save nicht vergessen und schon geht’s weiter zum Category Manager. Den Menüpunkt des Category Manager finden wir direkt unter dem Section Manager oder genauso im Control Panel. Dort das selbe in grün, mit dem Unterschied, dass der Category eine gewisse Section zugewiesen werden muss
( Category „Urlaub“ für Section „Familie Huber“).
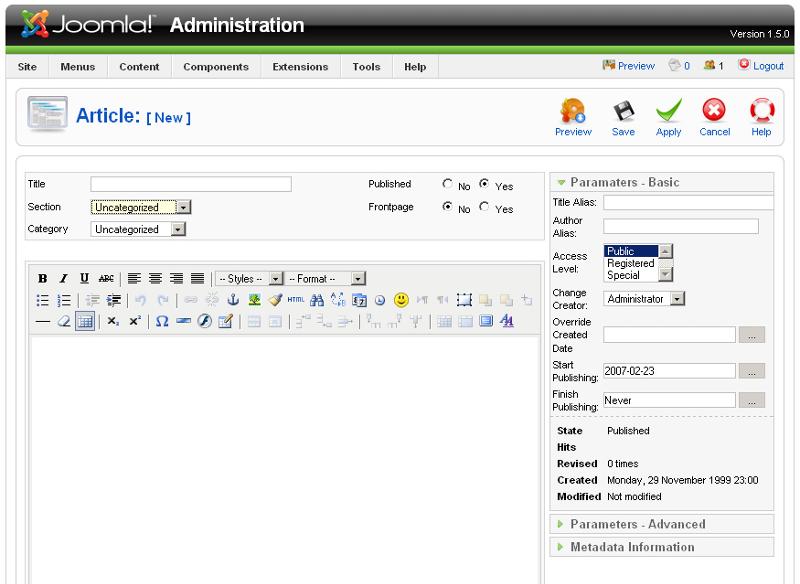
Jetzt ist Joomla! bereit von uns mit Inhalten gefüttert zu werden. Das Erstellen von Inhalten geht in Joomla! einfach und schnell von der Hand : Ein Klick auf „Add New Article“ im Control-Panel genügt, schon landet man im Artikel-Editor. Dieser sieht so aus :

Am Anfang legt man den Titel des Artikels fest und ordnet ihm einer Bestimmten Section und einer Category zu ( z.B. Familie Huber / Urlaub ). Des weiteren findet man noch die Publish-Option und die Option den Artikel auf der Startseite anzeigen zu lassen, oder nicht.
Darunter liegt der Texteditor von Joomla!, wobei Text-Editor wohl eine zu bescheidene Bezeichnung dafür ist. Man kann neben allen Formatierungen für Text auch Tabellen, Listen, Aufzählungen, Bilder, Links, Smileys, Flash-Animationen und allerlei andere Dinge in seinen Artikel packen. Da dürften keine Wünsche offen bleiben. Erwähnt sollten auch noch die drei Buttons am Fuße des Editor-Fenster :
Image ermöglicht es einem Bilder vom Server einzufügen oder Bilder vom lokalen Rechner auf den Server hoch zuladen und direkt im Artikel zu verwenden.
Pagebreak fügt einen Seitenumbruch ein. Bei langen Artikeln verhindert dies ewig langes Scrollen indem der Benutzer dann einfach per Link zur nächsten Seite blättert.
Readmore setzt die Länge des Teaser-Textes fest. Alles was überhalb der Readmore-Linie liegt, erscheint noch in der Kurzvorschau des Artikels. Um den ganzen Artikel und damit auch alles unterhalb der Readmore-Linie zu sehen, muss der Benutzer auf „Read more…“ klicken.
Rechts finden wir den Parameter-Bereich. Hier können noch Feineinstellungen speziell für ihren Artikel vorgenommen werden:
Unter Titel Alias und Author Alias können Sie einen alternativen Titel bzw. ein Autoren-Pseudonym angeben. Access Level regelt die Zugriffsebene. Change Creator legt den Verfasser des Artikels fest. Override Created Date legt das Erstellungsdatum des Artikels fest.
Start Publishing und Finish Publishing legt fest, wann Ihr Artikel veröffentlicht wird, und ab welchem Zeitpunkt er nicht mehr veröffentlicht ist. Diese Funktion wird oft unterschätzt: Herr Huber könnte zum Beispiel eine Woche vor dem Familienurlaub einen Artikel hineinstellen, in welchem er sagt, dass die Familie vom 5. bis 12. Mai auf Urlaub ist. Diese Daten setzt er dann als Start- und Finish Publishing-Parameter ein und schon kommt automatisch, sobald die Familie im Urlaub ist, auf der Website der Hinweis, und verschwindet auch wieder, wenn die Familie zurückkehrt. Man kann genauso die Weihnachts– und Neujahrsgrüße für die nächsten 10 Jahre eingeben, und kann somit recht praktisch vorarbeiten und dafür sorgen, dass sich die Website aktuell hält.
Mit einem Klick auf Parameters Advanced kann man sogar noch mehr einstellen : Hier können Sie grob gesagt alle Einstellungen, die man in der Global Configuration über den Inhalt vornehmen kann, für Ihren Artikel individuell vornehmen, also ob gewisse Informationen angezeigt werden sollen, oder nicht, ob die PDF-, Email– und Druck-Icons eingeblendet werden sollen, und so weiter.
Unter Metadata Information können Sie noch spezielle Metadaten für Ihren Artikel eingeben, um ihn für Suchfunktionen besser auffindbar zu machen.
Mit einem Klick auf Preview in der Werkzeugleiste können Sie sich jetzt ein Bild von Ihrem Artikel machen. Wenn er Ihnen gefällt, speichern Sie ihn mit einen Klick auf Save.
 Eine Übersicht aller Artikel finden Sie im Article Manager, den Sie in der Menüleiste unter Content - Article Manager finden. Dort können Sie alle Artikel auch im Nachhinein bearbeiten und einstellen, ob Sie auf der Startseite zu sehen sein sollen oder nicht.
Eine Übersicht aller Artikel finden Sie im Article Manager, den Sie in der Menüleiste unter Content - Article Manager finden. Dort können Sie alle Artikel auch im Nachhinein bearbeiten und einstellen, ob Sie auf der Startseite zu sehen sein sollen oder nicht.
Wie stelle ich meine Inhalte aber jetzt auf der Seite dar ?
Die Section und Category-Struktur von Joomla! hat dafür auch eine wichtige Bedeutung. Mit ihr kann ich nämlich jetzt bestimmen wo und wie welche Inhalte angezeigt werden.
Wenn wir unser Frontend einmal betrachten, werden wir wohl Schwierigkeiten haben unseren Artikel auf der Seite zu finden (außer, wir haben ihn auf die Startseite gesetzt). Dies liegt daran, dass noch kein Menüpunkt vorhanden ist, der unseren Artikel, unsere Category oder unsere Section aufruft, und darum kümmern wir uns jetzt.
Menüs und Navigation erstellen
 Menüs haben in Joomla! einen eigenen Menüpunkt, nämlich Menus. Klicken wir einmal darauf.
Menüs haben in Joomla! einen eigenen Menüpunkt, nämlich Menus. Klicken wir einmal darauf.
Im Menu Manager können, so wie in allen Managern die wir bisher kennen gelernt haben, die Menüs verwaltet und neue erstellt werden.
Wir finden aber auch noch eine Liste mit allen schon vorhanden Menüs. Mit einem Klick auf eines davon, können wir dann die einzelnen Menüpunkte dieses Menüs bearbeiten und auch neue hinzufügen, quasi ein Manager des jeweiligen Menüs.
Ist der Unterschied ersichtlich? Im Menüpunkt Menu Manager finden wir die einzelnen Menüs, und unter den Menüpunkten der Menüs finden wir die jeweiligen Menüpunkte des Menüs. Hört sich vielleicht ein wenig verwirrend an, ist es in der Praxis aber nicht.
Klicken wir einmal auf Main Menu. Die Liste können wir vorhandene Menüpunkte bearbeiten und ihre Reihenfolge ändern, das kennen wir schon. Wir erstellen aber jetzt mit einem Klick auf New in der Werkzeugleiste einen neuen Menüpunkt.

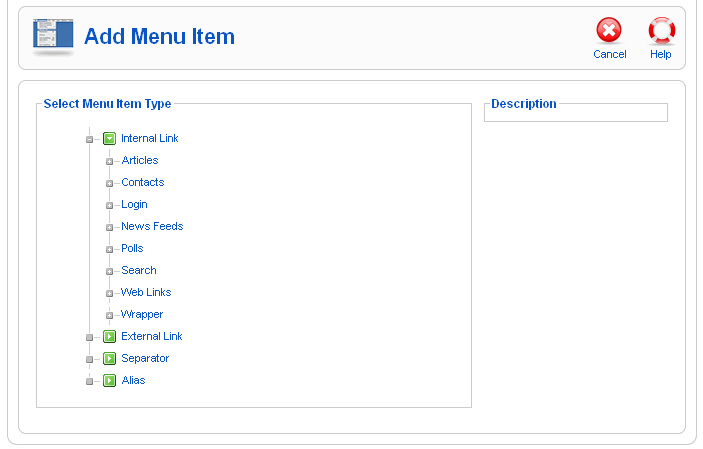
Jetzt müssen wir den Menüpunkt-Typ angeben. Joomla! bietet einem dabei zahlreiche Möglichkeiten an. Neben einen bloßen Separator (Trenner) und einem Alias, kann man einen Link auf eine externe URL setzen. Am interessantesten sind aber die Varianten unter Internal Link : Articles erstellt einen Menüpunkt für Artikel - also genau das was wir brauchen. Sehen wir aber noch kurz die anderen an : Contacts, Login, News Feeds, Polls, Search, … richtig! Das sind alles Komponenten oder Module. Auf gewisse Komponenten und Module kann man direkte Menüpunkte setzen. Dabei werden einem manchmal zusätzliche Optionen angeboten, die meistens das Layout betreffen. Diese sind abhängig von dem jeweiligen Modul oder der jeweiligen Komponente.
Zurück zu unserem Artikel: Mit einem Klick auf Articles werden uns zahlreiche Varianten angeboten:
· Archived Article List: Listet alle Artikel, die archiviert worden sind, auf. Wird verwendet um vorrangig ältere Artikel für die die Nachwelt zu bewahren.
· Standard Article Layout: Zeigt einen bestimmten Artikel an, kann man z.B. für ein Impressum oder für AGB nutzen.
· Article Submission Layout: Erstellt einen Link auf ein Formular, das Benutzern erlaubt, selbst Artikel hineinzustellen. Wenn man diese Funktion benutzt sollte man auf die Zugangsrechte achten.
· Category Blog Layout: Zeigt alle Artikel einer Category in einem Blog-Format an, d.h. mit Teaser-Text.
· Standart Category Layout: Zeigt alle Artikel einer Category als eine Liste an.
· Frontpage Blog Layout: Zeigt die Artikel im selben Layout wie der Startseite an (ähnlich dem Blog-Format). Genauergesagt ist die Startseite einfach nur ein Menüpunkt, welcher über "default" als Startseite festgelegt wurde und der diesen Anzeige-Typ hat. Man kann somit die Startseite auch in eine Listenansicht verwandeln.
· Section Blog Layout: Zeigt alle Artikel einer Section im Blog-Format an.
· Standart Section Layout: Zeigt alle Artikel einer Section nach Category sortiert als Liste an.
Wir entscheiden uns einmal für das Standard Section Layout, ich lade aber alle herzlich dazu ein, mit den verschiedenen Varianten zu experimentieren und notfalls zwei Menüpunkte zu machen, die auf den selben Inhalt verweisen, aber von verschiedenen Typen sind, um für sich das beste Ergebnis zu finden.
Jetzt müssen wir einen Namen für unseren Menüpunkt eingeben und die üblichen Parameter einstellen. Wichtig sind hierbei die Menu Item Parameters rechts: Dort müssen wir die Section festlegen und außerdem können wir mit einigen Anzeige-Optionen herumspielen, ob zum Beispiel die Beschreibungen angezeigt werden sollen, oder die Anzahl der Artikel, die sich in einer Category befinden. Nun speichern Sie den Menüpunkt einmal und sehen Sie ihn sich im Frontend Ihrer Website einmal an: Ich habe an Anlehnung an unser Beispiel einen Artikel namens „Hawaii-Urlaub“ in der Section „Familie Huber“ und der Category „Urlaub“ erstellt. Dann habe ich einen Standard Section Layout-Menüpunkt namens „Familie Huber“ im Main Menu erstellt. Im Frontend klicken wir nun im Main Menu auf „Famile Huber“ und schon sehen wir einen Link auf die Category „Urlaub“ und wenn wir diesem folgen, stoßen wir auf eine Liste, die als einzigen Punkt den Artikel „Hawaii-Urlaub“ führt. Man kann Liste diese nun nach Titel, Datum, Autor oder nach den Hits sortieren, nach Wörtern filtern oder die Anzahl der angezeigten Artikel ändern, was bei einem Artikel aber alles nicht sonderlich viel Sinn macht. Aber man sieht die Möglichkeiten, die man hat.
Mit einem Klick auf den Artikel-Titel „Hawaii-Urlaub“ kann man nun den Artikel in der Frontend-Umgebung bewundern.Wenn einem etwas noch nicht passt, bearbeitet man den Menüpunkt und dessen Parameter im Main Menu einfach solange, bis man mit der Anzeige zufrieden ist.
Außerdem kann man jetzt loslegen eigene Menüs zu erstellen und diese mit seinen persönlichen Menüpunkten zu füllen (natürlich kann man auch weiterhin mit Familie Huber experimentieren).
 Wenn wir in der Menüleiste auf Components klicken, sehen wir die bisher vorinstallierten Komponenten, deren Funktion ich kurz erläutere :
Wenn wir in der Menüleiste auf Components klicken, sehen wir die bisher vorinstallierten Komponenten, deren Funktion ich kurz erläutere :
Banners: zeigt zyklisch verschiedene Banner, welche man nach Kategorie und Klienten sortieren kann. Ideal, wenn man Werbeplatz auf seiner Website anbietet oder Sponsoren oder Partnerseiten vorstellen möchte.
Contacts: ist eine Kontaktliste. Man kann dabei zum Beispiel die Personendaten aller an der Website oder dem Unternehmen beteiligten Personen einbetten und verwalten.
Polls: verwaltet Umfragen.
Weblinks: verwaltet Links zu externen Seiten, sortiert diese auch nach Kategorien.
Die Komponenten, die über das Components-Menü verwaltet werden, funktionieren grundsätzlich so wie alle anderen Manager auch. Das Erstellen von Kategorien von zum Beispiel neuen Links oder Umfragen läuft wie beim Erstellen eines neuen Inhalts ab und ich denke, dass dies deswegen keiner weiteren Erklärung bedarf.
Ich möchte noch darauf hinweisen, dass manche Komponenten einen eigenen Konfigurationsbereich haben, den man üblicherweise über das Control-Panel aufrufen kann. Dies kann aber von Komponente zu Komponente unterschiedlich sein.
Weitere Möglichkeiten - Joomla! individualisieren
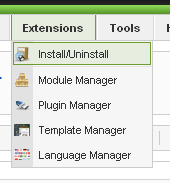
 Wir haben nun das ganze Grundsystem von Joomla! durch besprochen. Wie kann man Joomla! jetzt erweitern und individualisieren? Das funktioniert über den in Joomla! integrierten Installer, den Sie mit einem Klick auf Extensions und Install/Uninstall in der Menüleiste aufrufen.
Wir haben nun das ganze Grundsystem von Joomla! durch besprochen. Wie kann man Joomla! jetzt erweitern und individualisieren? Das funktioniert über den in Joomla! integrierten Installer, den Sie mit einem Klick auf Extensions und Install/Uninstall in der Menüleiste aufrufen.
Mit diesem quasi selbst erklärenden Installer können Sie ganz einfach herunter geladene Komponenten, Module, Plugins, Sprachen und Templates in Ihre Joomla!-Installation einfügen und sofort verwenden. Wählen Sie einfach das so genannte Package-File von ihrem Rechner aus (üblicherweise eine Zip-Datei) und klicken Sie auf Upload File & Install. Fertig ! Im Kapitel Quellen, Verweise und Links führe ich ein paar Seiten auf, von denen Sie Erweiterungen für Joomla! beziehen können.
Was Sie mit Ihrer Joomla!-Website jetzt anstellen und wie es mit ihr weitergeht, das bestimmen ganz alleine Sie! Ich habe noch ein paar Links zu Seiten, die mit Joomla! realisiert worden sind, gesammelt. Man sollte sie sich ruhig einmal ansehen, damit man erkennt, wie vielseitig und anpassungsfähig Joomla! ist und man vielleicht sogar selbst ein wenig inspiriert wird.
Offizielle Joomla!-Seite: http://www.joomla.org
dt. Joomla!-Seite : http://www.joomla.de
österr. Joomla!-Seite : http://www.joomla.at
Joomla!-Downloads: http://www.joomlaos.de (Sammlung an Modulen, Templates und Komponenten)
XAMPP: http://www.apachefriends.org
GNU/GPL-Lizenz deutsch : http://www.gnu.de/gpl-ger.html
Joomla!-Wikibook : http://www.joomlabook.org
Lektüre:
Graf, Hagen: Joomla! 1.5
(Addison-Wesley Verlag - http://www.addison-wesley.de )
ISBN-13: 978-3-8273-2395-8
ISBN-10: 3-8273-2395-9
 Joomla!-Seiten im Internet:
Joomla!-Seiten im Internet:
Mittlerweile ist Joomla! eines der führenden CMS am Markt. Fast jeder Webuser hat schonmal eine Seite besucht die mit Joomla! realisiert wurde - nur ist Joomla! so vielseitig, dass man oft nicht erkennt, das man sich auf einer Joomla!-Seite befindet.
Folgende Webauftritte wurden mit Joomla! realisiert :
· Snowcone Design : http://www.snowconedesign.com
· Bodenseeinfo.de : http://www.bodenseeinfo.de
· Pics2party : http://pics2party.eu
 · Casablanca Tourismo : http://www.casablanca.tur.br
· Casablanca Tourismo : http://www.casablanca.tur.br
· Porsche Brasilien : http://www.porsche.com.br
· Vereinte Nationen : http://www.unric.org

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen