Oberfläche - Arbeiten mit Joomla!

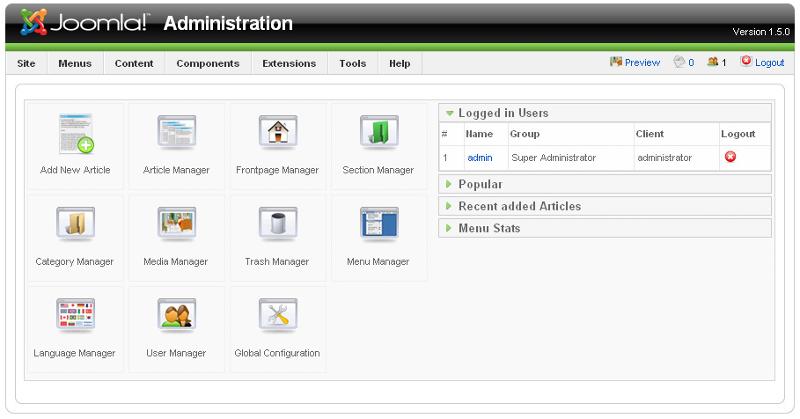
So weit so gut. Nach der Installation beginnt nun der eigentliche Spaß mit Joomla!. Die Haupt-Backend-Oberfläche nennt sich Control-Panel. Von hier aus hat man Zugriff auf alle Funktionen und Einstellungsmöglichkeiten und man sieht auch welche anderen Benutzer online sind und was sich so auf der Website tut. Die wichtigsten Elemente sind hierbei in der Mitte als graphische Symbole angeordnet, alle weitern Funktionen finden wir oben als Drop-Down-Menü unter verschiedenen Menüpunkten einsortiert. Des weiteren findet man verschiedenste Informationen :
· Logged in Users : Zeigt alle zur Zeit eingeloggten Benutzer und ihren Userstatus, außerdem einen Button zum ausloggen des Users.
· Popular : Zeigt Inhalte mit den meisten Hits
· Recent added Articles : Zeigt die zuletzt hinzugefügten Inhalte, wann diese hinzugefügt wurden und von welchem Benutzer.
· Menu Stats : Zeigt eine Übersicht der vorhandenen Menüs.
Damit man alle Funktionen richtig benutzt, sollte man die Struktur von Joomla! kennen und verstehen. Joomla! selbst besteht aus einzelnen wichtigen Bestandteilen, die ich hier einmal kurz erläutern werde.
Inhalt : auch Content genannt. Inhalte bilden idealerweise das Herz der Homepage. Sie können verschiedener Art sein : Das Spektrum reicht von einem einfachen Text über Bilder, Links, Videos, PDF-Dateien und so weiter. Inhalte müssen strukturiert werden, damit Joomla! sie auf gewünschte Weise ausgibt. Wie genau das funktioniert, erkläre ich in dem Kapitel „Inhalte erstellen“.
Templates : Ein Template legt die graphische Struktur und das Design ihrer Website fest. Es ordnet die Inhalte und Module an und legt dabei Bilder, Farben, Abstände, Schriftarten und Schriftgrößen fest. Es besteht aus mindestens einer HTML– und einer CSS-Datei. Mehr über Templates erzähle ich im gleichnamigen Kapitel.
Komponenten : Komponenten erweitern Joomla! um spezielle Funktionen und haben meist einen eigenen Konfigurationsbereich im Control-Panel. Sie zeichnen die Flexibilität von Joomla! aus und stimmen Ihre Seite auf Ihre Ansprüche ab. Beispiele für Komponenten sind Shop-Systeme, Foren, Bildergalerien und dergleichen.
Module : Module sind Bereiche im Frontend, die bestimmte Inhalte aufbereitet anzeigen. Meistens arbeiten sie mit Komponenten zusammen. Man kann sie über das Template anordnen.
Extensions : Extensions, also Erweiterungen, ist ein Überbegriff für Komponenten und Module, sowie Plug-Ins. Es gibt mittlerweile eine Respektable Anzahl an Extensions, die das Frontend, als auch das Backend um etliche Funktionen erweitern.
 Nun aber wieder zurück zur Arbeits-Oberfläche : Der erste Bereich, den man nach der Installation aufsuchen sollte, ist die Global Configuration. In diesem Bereich kann man alle globalen Einstellungen, die die Seite, die Benutzer, die Datenbank, den Server und den Inhalt betreffen, vornehmen. Besonders hilfreich ist es unter Site den Help Server auf GERMAN (AT) oder GERMAN (DE) umzustellen, damit man Hilfestellungen auch versteht. Des Weitern kann man schon einige Meta-Daten für Suchmaschinen eingeben. Ebenfalls interessant sind die Einstellungsmöglichkeiten unter Content, wo man schon einige Anzeige-Optionen für den Inhalt festlegen kann. Wenn einem alles fürs erste so passt, kann man oben rechts auf Save klicken, um die Einstellungen zu speichern und zum Control-Panel zurück zukehren. Dort bekommt man auch gleich die Meldung, dass die Änderungen in der Konfiguration gespeichert wurde.
Nun aber wieder zurück zur Arbeits-Oberfläche : Der erste Bereich, den man nach der Installation aufsuchen sollte, ist die Global Configuration. In diesem Bereich kann man alle globalen Einstellungen, die die Seite, die Benutzer, die Datenbank, den Server und den Inhalt betreffen, vornehmen. Besonders hilfreich ist es unter Site den Help Server auf GERMAN (AT) oder GERMAN (DE) umzustellen, damit man Hilfestellungen auch versteht. Des Weitern kann man schon einige Meta-Daten für Suchmaschinen eingeben. Ebenfalls interessant sind die Einstellungsmöglichkeiten unter Content, wo man schon einige Anzeige-Optionen für den Inhalt festlegen kann. Wenn einem alles fürs erste so passt, kann man oben rechts auf Save klicken, um die Einstellungen zu speichern und zum Control-Panel zurück zukehren. Dort bekommt man auch gleich die Meldung, dass die Änderungen in der Konfiguration gespeichert wurde.

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel