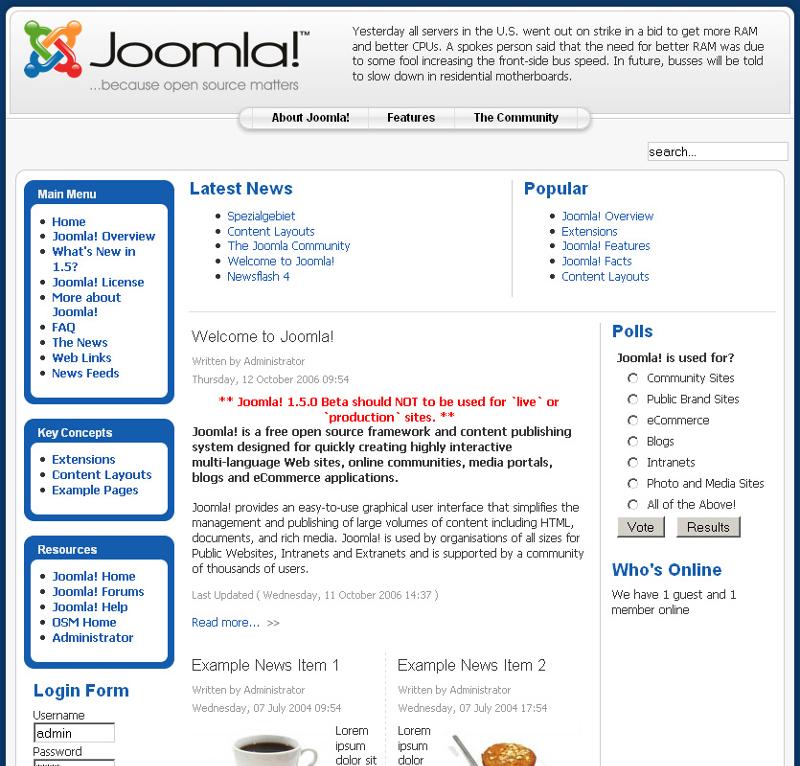
Nach der ersten Konfiguration sollten wir uns einmal unsere Joomla!-Seite und ihren Aufbau ansehen, damit wir später wissen, wie wir gestalten, anpassen und mit unseren Inhalten füllen können. Nach dem Klick auf Preview rechts oben, finden wir die Seite so vor, wie sie jetzt ein Benutzer im Web sehen würde - das Frontend. Das ganze müsste ungefähr so aussehen :

Das Frontend Joomla! 1.5.0 frisch nach der Installation, gefüllt mit Beispieldaten.
Für eine frisch erstellte Seite steht da ja eine ganze Menge. Das verdanken wir den Beispieldaten der Installation. Analysieren wir mal jeden Bereich der Seite :
Die Seite selbst hat einmal einen blauen Hintergrund und einen weißen Rahmen. Außerdem ein Logo und blau umrahmte Menüs. Dies sind alles Dinge, die im Template festgelegt werden.
Als nächstes sehen wir ein Menü oben und mehrere Menüs rechts. Menüs dienen zur Navigation auf der Seite und bestimmen im Fall von Joomla! welcher Inhalt wie ausgegeben werden soll. Dazu gibt es verschiedene Arten von Menüs, welche sich auch dynamisch gestalten lassen. Oben haben wir z.B. ein Top-Menü welches schnellen Zugriff auf wichtige Bereiche ermöglicht, links haben wir ein Hauptmenü, welches den Benutzer über den Menüpunkt „Home“ immer zur Startseite zurückkehren lässt. Man kann das ganze dann natürlich auch um eigene Menüs erweitern, zum Beispiel einem Benutzer-Menü für Autoren, oder einem Menü, das nur auf ganz speziellen Seiten angezeigt wird.
Dann sehen wir die zwei Spalten mit den Überschriften „Latest News“ und „Popular“. Diese sind zwei Musterbeispiele für Module. Das Modul Latest News zeigt in diesem Fall die 5 neuesten Inhalte an. Popular hingegen zeigt die 5 Inhalte mit den meisten Hits an. Man erkennt hierbei sehr schön den Sinn von Modulen : beide greifen auf die selben Inhalte zurück, bereiten diese aber unterschiedlich auf. Das eine Modul richtet sich nach dem Datum, das andere nach der Anzahl der Hits. Ob jetzt 5, 10 oder 100 Inhaltspunkte aufgelistet werden, kann man dann in dem jeweiligen Modul einstellen. Man könnte jetzt natürlich auch das ganze nicht auf der Startseite anzeigen, sondern einen eigenen Menüpunkt „Top 100“ machen, um dort danach auf einer eigenen Seite die 100 meistgelesenen Artikel aufzulisten. Man sieht also, dass man mit Modulen schon einige Möglichkeiten hat, sich mit dem Inhalt einer Seite zu spielen und diesen interessant aufzubereiten. Rechts sehen wir außerdem noch zwei weitere Module : Das „Polls“-Modul und das „Who is online ?“-Modul. Beide erklären sich praktisch von selbst : Das Polls-Modul zeigt Umfragen an, arbeitet dazu aber anstatt mit regulärem Inhalt mit der Poll-Komponente zusammen. Das Who is Online ?-Modul arbeitet sogar mit gar keiner Art von Inhalt zusammen, sondern zeigt einfach die Anzahl der angemeldet Benutzer und der Gäste an, die im Moment die Seite betrachten.
Außerdem entdecken wir noch ein Suchfeld und ein Login-Formular, welche ebenfalls beides Module sind. Das Login-Feld arbeitet hierbei mit den Benutzerdaten zusammen, das Suchfeld durchsucht die gesamte Seite. Wie man sieht, funktionieren Module also durchaus unterschiedlich. Wenn man diese Art von Modulen allerdings nicht braucht, kann man sie natürlich auch deaktivieren, aber mehr dazu erst später.
Dann wandert unser Blick weiter zum Wichtigsten: dem Inhalt. In der Mitte sehen wir 3 Artikel, oder zumindest ihre Vorschauversionen. Ein Inhalt kann, wie man sieht, auch Bilder dabei haben. Um den vollen Artikel zu sehen, klickt man auf „read more…“. Hier sind die Inhalte also in einer Vorschau-Ansicht dargestellt. Es gibt aber noch einige andere Ansichten. Um sich ein Bild von diesen zu machen klicken wir bitte einmal auf „Example Pages“. Danach wird links unten ein Menü Example Pages erscheinen, welches vier Menüpunkte hat. Wenn wir diese durchprobieren, wird immer der selbe Inhalt auf verschiedene Arten ausgegeben. Wir sehen also, das diese von dem Menüpunkt abhängt. Wie genau das funktioniert, werden wir in dem Kapitel über Inhalte besprechen.
Die Anordnung sämtlicher Menüs, Inhalte und Module erfolgt, wie am Anfang besprochen, über das Template. Werfen wir jetzt einen genaueren Blick auf dieses.

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel