Benutzerprofil, Nutzungsszenarien
Bei der Entwicklung eines Multimediaprodukts soll man
- den Mehrwert eines Mediums gegenüber anderen Medien definieren,
- konkrete Szenarien für Nutzungssituation entwerfen,
- Technik (Benutzerführung) und Inhalte auf klar definierte Zielgruppen abstimmen.
Benutzerprofil
BenutzerInnen gehen auf Grund ihrer Persönlichkeitsstruktur, ihrer Erfahrung im Umgang mit dem Medium und dem Nutzungszweck mit unterschiedlichsten Erwartungshaltungen an eine Multimediaanwendung heran. Als GestalterIn sollte man sich darüber im klaren sein und konkrete Benutzer- und Nutzungsszenarien entwerfen.
Einige Benutzertypen in ihrer ausgeprägten Form gegenübergestellt (natürlich gibt es wieder alle möglichen Mischformen)
| Typ: "Gebrauchsanweisung lesen" Dieser Typ informiert sich am Anfang, was möglich ist, welche Inhalte angeboten werden, wie etwas funktioniert und steigt dann erst in die eigentliche Anwendung ein. -> Beim Einstieg (Intro) erklären, worum es geht, welche Möglichkeiten man hat, was zu tun ist, einen Gesamtüberblick bieten. |
Typ "Sofort drauflos klicken" |
|
Typ: "Supermarkt" |
Typ "Flohmarkt" Dieser Typ liebt es eher unsytematisch herumzustöbern, zu suchen und zu entdecken. Ist dabei ausdauernd und freut sich über unerwartete Entdeckungen. -> Anreize zum Herumstöbern in der Multimediaanwendung bieten und durch "versteckte Schätze" dieses (geduldige) Erkunden belohnen. Vgl. versteckte Bonustracks auf einer CD, kleine Animationen oder Filmsequenzen während und am Ende eines Filmabspanns. |
| Typ: "Zapper" Dieser Typ ist ungeduldig, langweilt sich schnell und muss laufend bei Laune gehalten werden. -> Kurze Informationsblöcke, vermeiden von Wiederholungen, jederzeit einen Ausstieg ermöglichen, abwechslungsreiche, kurzweilige Gestaltungen. |
Typ "Etwas zu Ende schauen können" |
Zielgruppen
Die oben angeführten Benutzertypen sind relativ zielgruppenunabhängig.
Darüber hinaus muss man bei einer Multimediaproduktion vor allem für das Design und Layout die anzusprechenden Zielgruppen klar definieren (wobei natürlich das Design und Layout primär vom Inhalt der Produktion abhängig ist):
Kinder, Jugendliche, Erwachsene,
welche Altersgruppe bei den Erwachsenen will man erreichen,
wie ist der kulturelle Hintergund der Zielgruppe,
soll eine bestimmte Szene, Subkultur angesprochen werden, welche ästhetischen Normen sind dort üblich usw.
Vertrautheit im Umgang mit dem Medium
|
Ungeübte NutzerInnen |
Geübte NutzerInnen |
Grundhaltung bei der Nutzung
|
Gezieltes Abrufen von Information |
Entdeckender, spielerischer Zugang |
Ziel sollte es sein, durch vielfältige Zugänge die unterschiedlichen Bedürfnisse der Benutzertypen zu erfüllen.
Beispiel für die Kombination von Information und spielerischen Elementen:
http://www.claracollins.com/archives/ (>Spring-Summer 2006, zusätzlich zur Präsentation der Kollektion ein spielerischer Daumenkinoeffekt)
Nutzungsszenarien
Die Nutzungsszenarien können vielfältig sein, aber grundsätzlich soll man überlegen,
- ob eine Multimediaanwendung eher für den einmaligen Gebrauch, für eine gelegentliche oder eine permante Nutzung gedacht ist,
- ob die Produktion eher für Informations-, Kommunikations und/oder Unterhaltungszwecke entwickelt wird,
- wie der Ersteinstieg sich von Folgeeinstiegen unterscheidet,
- wo und wie die Produktion konsumiert wird: zu Hause, in der Arbeit, alleine oder in Gemeinschaft.
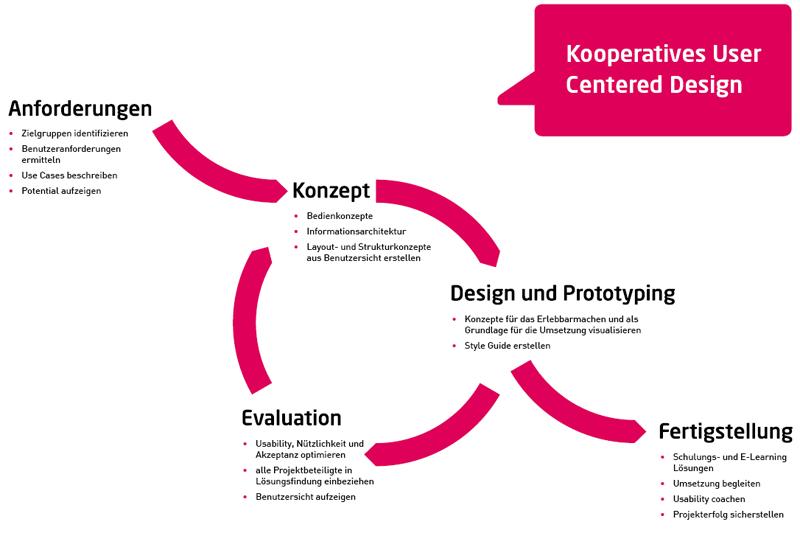
Unter dem Stichwort User Centered Design werden Entwicklungsprozesse zusammengefasst, die die BenutzerInnen ins Zentrum des Designprozesses stellen. Ein zentrales Element ist dabei die Erstellung von Personas. Eine Persona ist eine fiktive Person mit konkreten Eigenschaften und einem konkreten Nutzungsverhalten, die eine Gruppe von NutzerInnen repräsentiert. Sie hat einen Namen, ein Alter, ein Geschlecht, einen Familienstand, eine Vorbildung, eine Karriere, einen bestimmten Level an Erfahrungen im Umgang mit Computern und Websites, konkrete Motivationen zur Nutzung der zu entwickelnden Anwendung und ein Foto, um der Persona ein Gesicht zu geben.

Allen Abbildungen zu User Centered Design gemein ist die Darstellung des iterativen Prozesses.

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel