Was ist screenbased Multimedia?
Multimedia =
Schrift, Text,
Bild (2D- und 3D-Grafik, Fotografie),
2D- und 3D-Animation, Video,
Sprache, Geräusche, Sound, Musik
+
Interaktion
Interaktion =
Dialog zwischen Mensch und Maschine (HCI = Human Computer Interaction),
Ablaufsteuerung durch den Benutzer innerhalb vordefinierter Pfade in einem „Informationsraum“ oder „Unterhaltungsraum“,
Eingabe von Text, Sprache, Bildern, ... .
Screenbased :
Die primäre Ausgabeschnittstelle ist ein (in der Regel rechteckiger) Screen
- Monitor,
- mobiles Endgerät wie Handy, Smartphone,
- eine Beamerprojektion,
- ein Multitouchtable und andere Displays
Die wesentlichen Eingabeschnittstellen sind
- zeigerbasierte Geräte mit Tasten (Maus, Trackball, Joystick, ...) durch die eine Position auf dem Screen (oder im dahinter liegenden virtuellen Raum) definiert und durch Zeigerbewegung bzw. über die Tasten eine Aktion ausgelöst werden kann,
- eine Tastatur für Text-,
- ein Mikrophon für Ton- und
- eine Videokamera für Bildeingabe.
- Bei den Smartphones und den Tablets (z.B. iPad) ist der Screen gleichzeitig eine berührungssensitive Fläche, auf der durch Fingerberührungen und -gesten Aktionen ausgelöst werden, ebenso
- mittels eingebauter Lage- und Beschleunigungssensoren durch Lageveränderung bzw. Bewegung(z.B. durch Drehen zwischen Hoch- und Querformat wechseln).
- Spezielle Interfaces wie Kinect ermöglichen einen Input durch Ganzkörperbewegungen.
- Mittels GPS können ortsbezogene Daten (local based services) und
- über Biofeedback körperbezogene Daten (z.B. Pulsfrequenz) als Input dienen.
Screendesign =
Gestaltung des Screens als Schnittstelle zwischen BenutzerInnen und den Daten (im weitesten Sinn) im Rechner.
Erst wenn die Daten für die BenutzerInnen in irgendeiner Form sinnvoll genutzt werden werden können, erhalten sie für diese einen Wert.
Screendesign soll die sinnvolle und lustvolle Nutzung der Daten ermöglichen. Die Größe des Screens und die Interaktionsmöglichkeiten beeinflussen wesentllich das Screendesign.
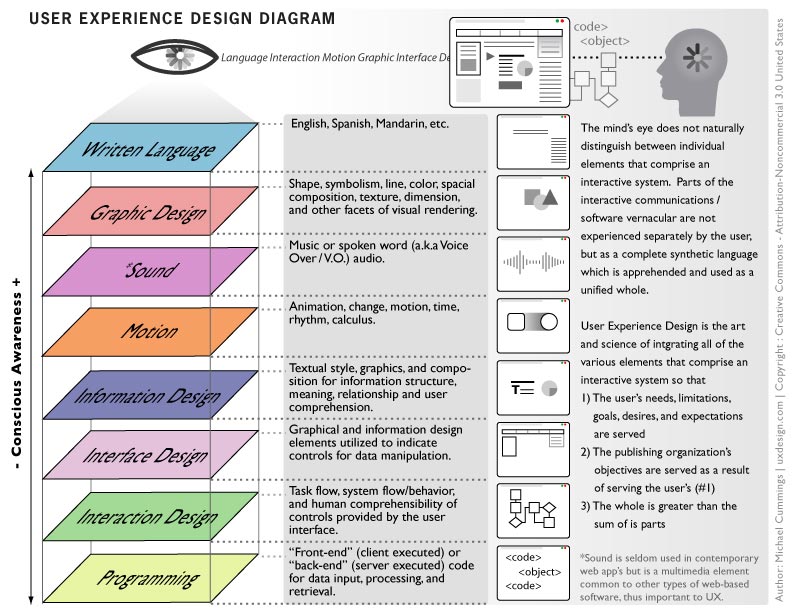
Nachstehende Grafik fasst noch einmal die Ebenen zusammen, die bei der Entwicklung einer interaktiven, multimedialen (Web-)Anwendung wesentlich sind:
- Information, Präsentation, Portfolio
- Erleben, Unterhaltung
- Infotainment = Information + Entertainment
- Spiele
- CBT (ComputerBasedTrainig), Game-based Learning
- Werbung, Verkauf Linkliste von Webshops
- Kommunikation, virtuelle Gemeinschaften -> Web 2.0, Social Web
Viele (Online-)Spiele bieten Kommunikationsmöglichkeiten für die SpielerInnen untereinander und fördern die virtuelle Gemeinschaftsbildung
oder erfüllen über den Weg der Unterhaltung Werbe- und Marketingaufgaben. Spiele werden "gebranded", d.h. mit einer Marke verknüpft. Über Spiele erfolgt unterhaltsame Kundenbindung, Produktpräsentation und -information.
- Internet, Web, mobiles Web
- Spielkonsolen, Spielstationen
- Kioskanwendungen: POI (Point Of Information) z.B. in Museen und bei Ausstellungen, POS (Point Of Sales)
- DVD, CD-ROM - verlieren immer mehr an Bedeutung
In größeren Produktionen werden von Anfang an verschiedene Distributionskanäle geplant und aufeinander abgestimmt.
- Website für den PC,
- App für das Smartphone, Tablet
- RSS-Feed,
- Newsletter über E-Mail,
- soziale Netzwerke wie facebook, twitter, ...
- Videos über YouTube, Vimeo, ...
- local based services mittels GPS,
- Print/pdf, web-to-print
- DVD on demand,
- ARG (alternate reality games),
- ......
Im Idealfall erfolgt die Produktion so lange wie möglich unabhängig von den Ausgabemedien und erst in einer sehr späten Produktionsphase oder sogar erst bei Bedarf (Stichwort: media-on-demand) werden die Inhalte benutzerspezifisch über die gewünschten Ausgabemedien/kanäle zur Verfügung gestellt.
Unter dem Stichwort web-to-print versteht man webbasiertes Editieren und Publizieren von Druckmedien mit dem zentralen Aspekt der Einbindung des Kunden.
In zeitgemäßen Produktionen ist es ein Standard, dass eine klare Trennung zwischen den Inhalten, die in diversen Datenbanken abgelegt sind, und den Ausgabeformaten vorgenommen wird. Z.B. werden entsprechend dem gewählten Endgerät (PC oder Smartphone) die Daten aufbereitet, layoutiert und übermittelt > Stichwort: fluides (liquides) Design, Responsive Webdesign, Media Queries. Mit den Media Queries von CSS3 kann man Geräteeigenschaften auslesen (z.B. Höhe, Breite, Orientierung des Smartphones) und die Ausgabe dementsprechend anpassen.
Auch können die BenutzerInnen über Benutzerprofile individuell definieren, für welche Inhalte sie sich interessieren. Zum Teil werden die (vermeintlichen) Interessen der BenutzerInnen auch aus deren Nutzungsverhalten automatisch herausgefiltert (z.B. Amazon, GoogleAdds). Was nur durch eine enorme, durchaus kritisch zu bewertende Datenkonzentration im Hintergrund möglich ist.
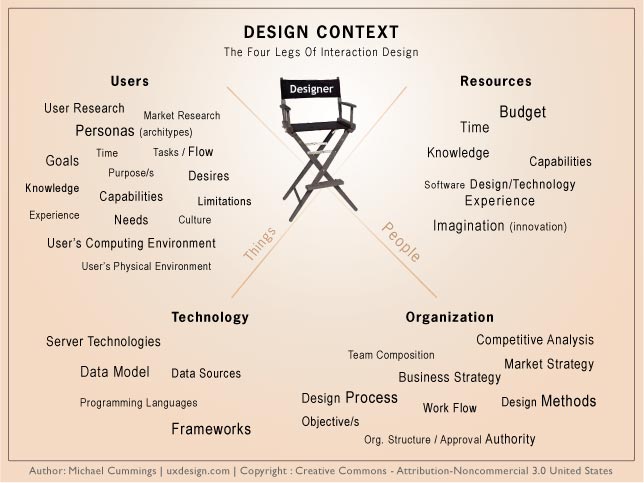
Die nachstehende Grafik gibt einen sehr guten Überblick über die vier ineinander greifenden Bereiche in die der Designprozess für eine interakitve multimediale (Web-)Applikation eingebettet ist:
- Die BenutzerInnen. für die die Anwendung entwickelt wird,
- die möglichen Technologien,
- die zur Verfügung stehenden Resourcen (Personal, Budget, Zeit, Infrastruktur, ...) und
- die Organisation (der organisatorische Rahmen) für die bzw. von der die Applikation entwickelt wird.

Medientypen und Programme - eine kleine Auswahl
Multimediaanwendungen setzten sich aus verschiedenen Medienkomponenten zusammen, die in unterschiedlichen, dafür spezialisierten Programmen erstellt und in entsprechenden Dateiformaten abgespeichert werden.
| Medium | Ausgabeformate (kleine Auswahl) | Software zur Erstellung der Medienkomponenten (kleine Auswahl) |
| Schrift, Text | .txt, .rtf, .doc | Texteditor, Word |
| Bild (2D-Grafik, Fotografie) | .psd, .jpg, .tif, .png, .gif .ai, .eps |
Photoshop, Vektorgrafikprogramme (Illustrator, Freehand, CorelDraw) |
| 2D-(Vektorgrafik)Animation | .swf, .svg |
Flash |
| 3D-Grafik und -Animation | gerendert als (Stand-)Bild, Video oder 2D-(Vektorgrafik)animation |
3ds max, Maya, Cinema4D |
| Video | .flv, .f4v, .mov, .wmv, .mpeg, .avi | Premiere, FinalCutPro, AfterEffects, Quicktime, Flash |
| Sprache, Geräusche, Sound, Musik | .aiff, .wav | Soundbooth, Audition, SoundForge, Logic, Cubase |
In Softwaretools für die Entwicklung interaktiver Applikationen, auch Autorenprogramme genannt, werden die einzelnen Medienkomponeten zueinander in Beziehung gesetzt. Dazu werden die Dateien in die Autorenprogramme importiert bzw. damit extern verknüpft. Extern verknüpft bedeutet, dass die Datei ihre Eigenständigkeit behält und nicht innerhalb der Datei des Autorenprogramms noch einmal gespeichert wird. Daher darf man nicht vergessen, neben der Datei des Autorenprogramms den BenutzerInnen auch die extern verknüpften Dateien mitzuliefern und zur Verfügung zu stellen.
Die Autorenprogramme bieten zum Teil auch eingeschränkte Möglichkeiten, einzelne Medienkomponenten wie Pixel-, Vektorgrafiken und Text zu erstellen. Vor allem aber die Möglichkeit, über eigene Programmiersprachen die Interaktion mit den BenutzerInnen zu definieren.
Grundsätzlich muss man zwischen Multimediaanwendungen im Browser-, Smartphone- und Desktopbereich unterscheiden:
Browseranwendungen laufen innerhalb eines Webbrowsers wie Firefox, InternetExplorer, Safari, ... und benötigen in der Regel ein Browser-Plugin (Player), um abgespielt werden zu können. Damit diese Anwendungen im Rechner, auf dem sie ausgeführt werden, keinen Schaden anrichten können, sind sie Sicherheitsrestriktionen unterworfen. Diese Applikationen laufen in einer sogenannten Sandbox und können nur bedingt auf die Systemressourcen des Rechners zugreifen.
|
Ausgabeformate (kleine Auswahl) |
Player | Software zur Erstellung der interaktiven Appikation (kleine Auswahl) |
| .htm, .html, .css, .js |
.benötigt nur den Browser und keinen speziellen Player, aber JavaScript muss im Browser aktiviert sein |
jeder HTML-Editor wie z.B. Dreamweaver HTML, CSS |
| .swf | Flash-Player | Flash/Flex mit der Programmiersprache ActionScript Adobe Flash |
| .jar | Java Runtime Environment JRE mit PlugIn zum Ausführen von Java-Applets im Browser |
JAVA-Entwicklungsumgebung JAVA, Processing |
| .scr | Silverlight Runtime |
Silverlight Toolkit Microsoft Silverlight |
Mit dem neuen HTML5-Standard wird angestrebt, die Plugin-basierenden RIA-Technologien (rich internet application) wie Adobe Flash, Microsoft Silverlight und Sun JavaFX obsolet zu machen. Da auf dem iPhone und iPad von Apple keine Flash-Anwendungen abgespielt werden können, gewinnt der HTML5-Standard immer mehr an Bedeutung.
Multimediaanwendungen für Smartphones
Diese Anwendungen müssen für den jeweilgen Betriebssystemtyp des Smartphones entwickelt werden, wie z.B. iPhone, Android (Google-Handy), Windows 8 (z.B. Nokia).
Desktopanwendungen sind stand-alone Anwendungen, die lokal auf dem jeweilgen Rechner installiert sind. Diese Programme werden in der Regel über eine direkt vom Betriebssystem ausführbare Datei (exe-Datei) gestartet. Gelegentlich ist wie z.B. bei JAVA-Programmen ein Runtime Environment dazwischen geschaltet.
| Software zur Erstellung von interaktiven Desktopanwendungen (kleine Auswahl) |
| Director mit der Programmiersprache LINGO (eines der ältesten Autorenprogramme) Adobe Director |
| Adobe AIR (Adobe Integrated Runtime) Adobe AIR |
|
JAVA und von JAVA abgeleitete Programme |
| Grafische Entwicklungsumgebungen; Max/MSP/JITTER Pure Data PD VVVV |
| openFRAMEWORKS auf C++ basierend |
Benutzerprofil, Nutzungsszenarien
Bei der Entwicklung eines Multimediaprodukts soll man
- den Mehrwert eines Mediums gegenüber anderen Medien definieren,
- konkrete Szenarien für Nutzungssituation entwerfen,
- Technik (Benutzerführung) und Inhalte auf klar definierte Zielgruppen abstimmen.
Benutzerprofil
BenutzerInnen gehen auf Grund ihrer Persönlichkeitsstruktur, ihrer Erfahrung im Umgang mit dem Medium und dem Nutzungszweck mit unterschiedlichsten Erwartungshaltungen an eine Multimediaanwendung heran. Als GestalterIn sollte man sich darüber im klaren sein und konkrete Benutzer- und Nutzungsszenarien entwerfen.
Einige Benutzertypen in ihrer ausgeprägten Form gegenübergestellt (natürlich gibt es wieder alle möglichen Mischformen)
| Typ: "Gebrauchsanweisung lesen" Dieser Typ informiert sich am Anfang, was möglich ist, welche Inhalte angeboten werden, wie etwas funktioniert und steigt dann erst in die eigentliche Anwendung ein. -> Beim Einstieg (Intro) erklären, worum es geht, welche Möglichkeiten man hat, was zu tun ist, einen Gesamtüberblick bieten. |
Typ "Sofort drauflos klicken" |
|
Typ: "Supermarkt" |
Typ "Flohmarkt" Dieser Typ liebt es eher unsytematisch herumzustöbern, zu suchen und zu entdecken. Ist dabei ausdauernd und freut sich über unerwartete Entdeckungen. -> Anreize zum Herumstöbern in der Multimediaanwendung bieten und durch "versteckte Schätze" dieses (geduldige) Erkunden belohnen. Vgl. versteckte Bonustracks auf einer CD, kleine Animationen oder Filmsequenzen während und am Ende eines Filmabspanns. |
| Typ: "Zapper" Dieser Typ ist ungeduldig, langweilt sich schnell und muss laufend bei Laune gehalten werden. -> Kurze Informationsblöcke, vermeiden von Wiederholungen, jederzeit einen Ausstieg ermöglichen, abwechslungsreiche, kurzweilige Gestaltungen. |
Typ "Etwas zu Ende schauen können" |
Zielgruppen
Die oben angeführten Benutzertypen sind relativ zielgruppenunabhängig.
Darüber hinaus muss man bei einer Multimediaproduktion vor allem für das Design und Layout die anzusprechenden Zielgruppen klar definieren (wobei natürlich das Design und Layout primär vom Inhalt der Produktion abhängig ist):
Kinder, Jugendliche, Erwachsene,
welche Altersgruppe bei den Erwachsenen will man erreichen,
wie ist der kulturelle Hintergund der Zielgruppe,
soll eine bestimmte Szene, Subkultur angesprochen werden, welche ästhetischen Normen sind dort üblich usw.
Vertrautheit im Umgang mit dem Medium
|
Ungeübte NutzerInnen |
Geübte NutzerInnen |
Grundhaltung bei der Nutzung
|
Gezieltes Abrufen von Information |
Entdeckender, spielerischer Zugang |
Ziel sollte es sein, durch vielfältige Zugänge die unterschiedlichen Bedürfnisse der Benutzertypen zu erfüllen.
Beispiel für die Kombination von Information und spielerischen Elementen:
http://www.claracollins.com/archives/ (>Spring-Summer 2006, zusätzlich zur Präsentation der Kollektion ein spielerischer Daumenkinoeffekt)
Nutzungsszenarien
Die Nutzungsszenarien können vielfältig sein, aber grundsätzlich soll man überlegen,
- ob eine Multimediaanwendung eher für den einmaligen Gebrauch, für eine gelegentliche oder eine permante Nutzung gedacht ist,
- ob die Produktion eher für Informations-, Kommunikations und/oder Unterhaltungszwecke entwickelt wird,
- wie der Ersteinstieg sich von Folgeeinstiegen unterscheidet,
- wo und wie die Produktion konsumiert wird: zu Hause, in der Arbeit, alleine oder in Gemeinschaft.
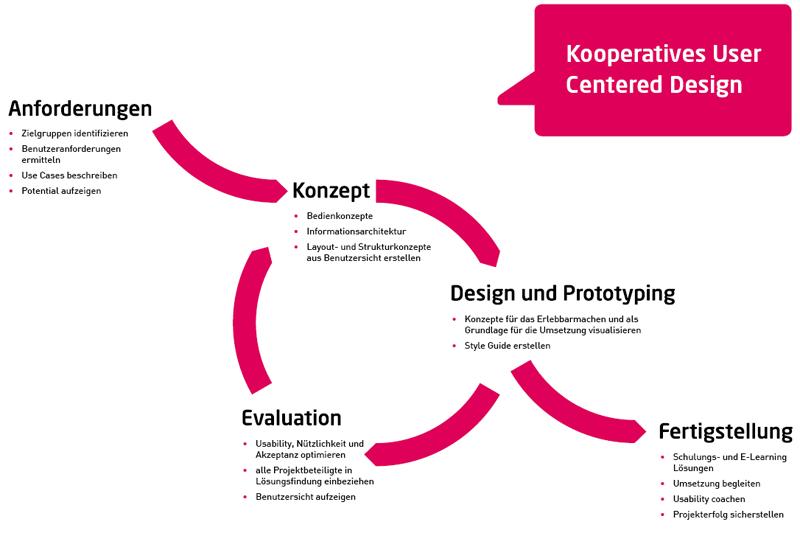
Unter dem Stichwort User Centered Design werden Entwicklungsprozesse zusammengefasst, die die BenutzerInnen ins Zentrum des Designprozesses stellen. Ein zentrales Element ist dabei die Erstellung von Personas. Eine Persona ist eine fiktive Person mit konkreten Eigenschaften und einem konkreten Nutzungsverhalten, die eine Gruppe von NutzerInnen repräsentiert. Sie hat einen Namen, ein Alter, ein Geschlecht, einen Familienstand, eine Vorbildung, eine Karriere, einen bestimmten Level an Erfahrungen im Umgang mit Computern und Websites, konkrete Motivationen zur Nutzung der zu entwickelnden Anwendung und ein Foto, um der Persona ein Gesicht zu geben.

Allen Abbildungen zu User Centered Design gemein ist die Darstellung des iterativen Prozesses.
"Usability is a quality attribute that assesses how easy user interfaces are to use. The word "usability" also refers to methods for improving ease-of-use during the design process.
Usability is defined by five quality components:
- Learnability: How easy is it for users to accomplish basic tasks the first time they encounter the design?
- Efficiency: Once users have learned the design, how quickly can they perform tasks?
- Memorability: When users return to the design after a period of not using it, how easily can they reestablish proficiency?
- Errors: How many errors do users make, how severe are these errors, and how easily can they recover from the errors?
- Satisfaction: How pleasant is it to use the design?
There are many other important quality attributes. A key one is utility, which refers to the design's functionality: Does it do what users need? Usability and utility are equally important: It matters little that something is easy if it's not what you want. It's also no good if the system can hypothetically do what you want, but you can't make it happen because the user interface is too difficult. To study a design's utility, you can use the same user research methods that improve usability." (http://www.useit.com/alertbox/20030825.html)
Eine interessante Studie über die Verweildauer auf Webseiten finden Sie hier.
- Struktur
Da meistens mehr Daten vorliegen als auf dem beschränkten Rechteck des Screens gleichzeitig dargestellt werden können, müssen die Daten in kleine Teilblöcke zerlegt werden, zwischen denen man herumnavigieren muss.
Daraus ergibt sich sofort das zentrale Strukturierungproblem, in welche Blöcke die Daten zerlegt und wie diese verknüpft werden sollen.
Die Strukturierung eines innerhalb des Screens sichtbaren Datenblocks ist dann ein Frage des Layouts.
- Navigation
Auf Grund der Strukturierung der Daten in ein Netzwerk zusammenhängender Teilblöcke müssen Elemente angeboten werden, die es ermöglichen, von einem zum anderen Datenblock zu wechseln.
- Orientierung
Da man auf dem Screen immer nur ein kleine Teilansicht des gesamten Datenbestands sieht, ist es in der Regel für die BenutzerInnen wichtig zu wissen, wo man sich gerade befindet.
D.h. man braucht einen Überblick über das Ganze und eine Positionsbestimmung innerhalb des gesamten Datenbestands.
Auch ist es oft sehr sinnvoll, die "Spur der BenutzerInnen" durch den Datenbestand abzubilden, um jederzeit zu wissen, was man schon gesehen hat.
Vertiefende Informationen zu Navigation und Orientierung
- Inhalt
Das ist der Teil des Datenbestands, der neben Navigations-, Orientierungs- und anderen Komponenten auf dem Screen sichtbar ist und den eigentlichen Kern des Dargebotenen bildet.
- Identität, Identifikation
Elemente mit einem hohen Wiedererkennungswert sind identitätsstiftend. Die Verwendung von Logos und klaren CI-Vorgaben (corporate identity) fallen in diese Kategorie. Ebenso Elemente, die die Identiifkation der Zielgruppe mit dem Dargestellten ermöglichen.
- Emotion, Motivation
Durch diese Komponenten soll bei den BenutzInnen das Interesse am Inhalt geweckt bzw. gehalten werden und
eine emotionale Verankerung der Inhalte aufgebaut werden. Über die bei den NutzerInnen geweckten Emotionen erfolgt eine starke Verknüpfung mit dem dargebotenem Inhalt.
In diesen Bereich fallen z.B. die Farbgebung, die Auswahl der Bilder, spielerische Elemente, kleine Animationen, Introanimationen als Einstieg und Vorspann in eine Multimediaanwendung und Eyecatcher bei Kioskanwendungen, die im Leerlauf BenutzerInnen anlocken sollen.
- Interaktion, Kommunikation
Über diese Komponenten können die BenutzerInnen Kontakt mit den Entwicklern bzw. MitbenutzerInnen aufnehmen und mit diesen kommunizieren.
Typische Beispiele dafür sind E-Mailadressen, Rückmeldeformulare, Kommentarfunktionen, Voting, Chat, Verknüpfungen mit sozialen Plattformen wie Facebook, Twitter.
- Individuelle Anpassung der Darstellung
Über diese Komponenten können die User die Anwendung auf ihre individullen Bedürfnisse anpassen.
Simple Beispiele dafür sind die Buttons für Fullscreen, Sound on/off, Vergrößerung/Verkleinerung der Schriftgröße, Änderung der Sprache.
- Layout, Screengliederung, Anordnung der Elemente im Screen
All diese unterschiedlichen Elemente müssen visuell gestaltet, auf dem Screen angeordnet und zueinander in Beziehung gesetzt werden.
Das Gesamtlayout und Design soll auf die Inhalte, den Verwendungszweck und die Zielgruppen abgestimmt sein.
Beispiele für webbasiertes Multimediadesign
10mg (Webagentur, Einstiegsspiel)
Carousel Philips (Microsite, interaktiver Werbespot)
Kraftwerk (Musikgruppe)
Museum of Erotic Art (virtuelles Museum)
Paraplüsch (Spiel)
this is sand (Spiel)
Rendart DNS (Grafikgenerator)
Great Pockets (Microsite, Produktwerbung über eine interaktive Story)

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen