Was ist screenbased Multimedia?
Multimedia =
Schrift, Text,
Bild (2D- und 3D-Grafik, Fotografie),
2D- und 3D-Animation, Video,
Sprache, Geräusche, Sound, Musik
+
Interaktion
Interaktion =
Dialog zwischen Mensch und Maschine (HCI = Human Computer Interaction),
Ablaufsteuerung durch den Benutzer innerhalb vordefinierter Pfade in einem „Informationsraum“ oder „Unterhaltungsraum“,
Eingabe von Text, Sprache, Bildern, ... .
Screenbased :
Die primäre Ausgabeschnittstelle ist ein (in der Regel rechteckiger) Screen
- Monitor,
- mobiles Endgerät wie Handy, Smartphone,
- eine Beamerprojektion,
- ein Multitouchtable und andere Displays
Die wesentlichen Eingabeschnittstellen sind
- zeigerbasierte Geräte mit Tasten (Maus, Trackball, Joystick, ...) durch die eine Position auf dem Screen (oder im dahinter liegenden virtuellen Raum) definiert und durch Zeigerbewegung bzw. über die Tasten eine Aktion ausgelöst werden kann,
- eine Tastatur für Text-,
- ein Mikrophon für Ton- und
- eine Videokamera für Bildeingabe.
- Bei den Smartphones und den Tablets (z.B. iPad) ist der Screen gleichzeitig eine berührungssensitive Fläche, auf der durch Fingerberührungen und -gesten Aktionen ausgelöst werden, ebenso
- mittels eingebauter Lage- und Beschleunigungssensoren durch Lageveränderung bzw. Bewegung(z.B. durch Drehen zwischen Hoch- und Querformat wechseln).
- Spezielle Interfaces wie Kinect ermöglichen einen Input durch Ganzkörperbewegungen.
- Mittels GPS können ortsbezogene Daten (local based services) und
- über Biofeedback körperbezogene Daten (z.B. Pulsfrequenz) als Input dienen.
Screendesign =
Gestaltung des Screens als Schnittstelle zwischen BenutzerInnen und den Daten (im weitesten Sinn) im Rechner.
Erst wenn die Daten für die BenutzerInnen in irgendeiner Form sinnvoll genutzt werden werden können, erhalten sie für diese einen Wert.
Screendesign soll die sinnvolle und lustvolle Nutzung der Daten ermöglichen. Die Größe des Screens und die Interaktionsmöglichkeiten beeinflussen wesentllich das Screendesign.
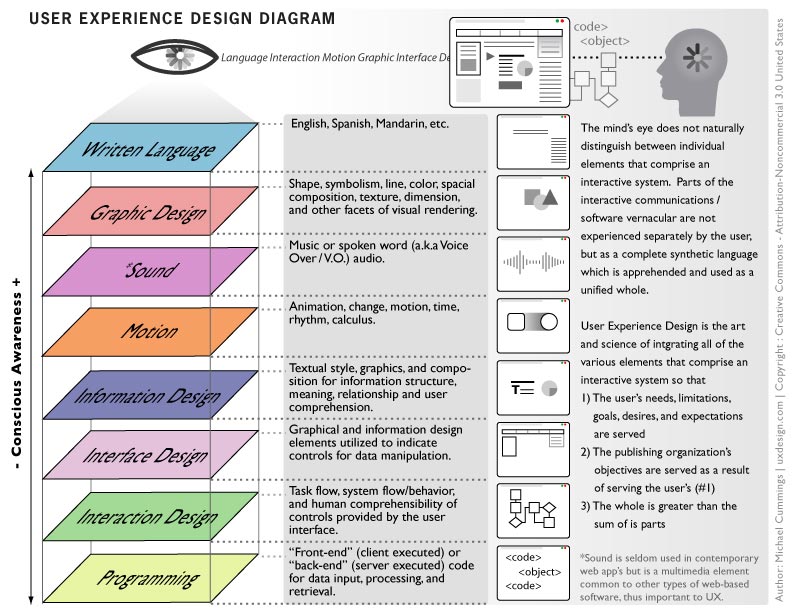
Nachstehende Grafik fasst noch einmal die Ebenen zusammen, die bei der Entwicklung einer interaktiven, multimedialen (Web-)Anwendung wesentlich sind:

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen