
12 Animationsprinzipien - Walt Disney Studios
In den 30er Jahren entwickelten Animatoren in den Walt Disney Studios die 12 Animationsprinzipien. Diese allgemeingültigen Prinzipien stellen die Grundlage für handgezeichnete Animationen dar. Bei den meisten Animationen kommen mehrere Animationsprinzipien zum tragen. Es handet sich um Richtlinien und keine verbindlichen Regeln:
- Squash and Stretch
- Anticipation
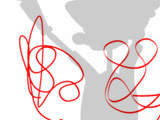
- Staging
- Straight Ahead Action and Pose-to-Pose Action
- Follow Through and Overlapping Action
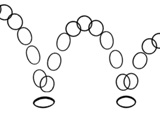
- Slow In and Out
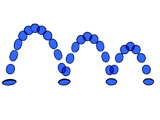
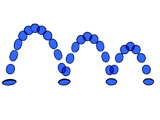
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
Die meisten dieser 12 Animationsprinzipien gelten auch für andere Animationstechniken wie Stop-Motion-Animation oder Computeranimation. Die Prinzipien Pose-To-Pose Action oder Solid Drawing sind Prinzipien, die eher für handgezeichnete Trickanimationen gelten.
Literatur: " The Illusion of Life - Disney Animation", Frank Thomas & Ollie Johnston (Hyperion, New York, 1981)
Animationsprinzipien für 3D Computeranimation
John Lasseter hat die Grundprinzipien der Disney-Animation 1987 zusammengefasst und gezeigt, wie diese auf die Computeranimation übertragen werden können. Das Prinzip Solid Drawing ist für 3D Computeranimation nicht relevant.
- Squash and Stretch - defining the rigidity and mass of an object by distorting its shape during an action
- Timing and Motion - spacing actions to define the weight and size of objects and the personality of characters
- Anticipation - the preparation for an action
- Staging - presenting an idea so that it is unmistakebly clear
- Follow Through and Overlapping Action - the termination of an action and establishing its relationship to the next action
- Straight Ahead Action and Pose-to-Pose Action - The two contrasting approaches to the creation of movement
- Slow In and Out - the spacing of the in-between frames to achieve subtlety of timing and movement
- Arcs - the visual path of action for natural movement
- Exaggeration - Accentuating the essence of an idea via the design and the action
- Secondary Action - the action of an object resulting from another action
- Appeal - creating a design or an action that the audience enjoys watching
John Lasseter - Principles of Traditional Animation Applied to 3D Computer Animation
Isaac v. Kerlow erweitert in dem Buch "The Art of 3D Computer Animation and Effects" die Animationsprinzipien für 3D Computeranimation durch folgende Aspekte:
- Visual styling - Der "Look" der Animation ist erheblich abhängig von Aspekten wie Rendering und Animationstechnik. In vielen Fällen muss auf Grund der Komplexität ein Kompromiss eingegangen werden.
- blend motion - Unterschiedliche Animationen können kombiniert werden. Generell werden folgende Animationsstile definiert: cartoon physics, realistic cartoon, realistic human motion. Animationen können über Motion Controll Systeme auf Charaktere übertragen werden oder durch Rotoskoping und Analyse erstellt werden.
- Cinematography - Prinzipien, die aus dem Bereich Film bekannt sind, gelten auch für 3D Computeranimationen.
- Facial Animation - Bei Charakteranimationen ist die Gesichtsanimation eines der wichtigsten Gestaltungselemente. Über das Gesicht bzw. besonders über die Augen werden Stimmungen und Gefühle transportiert. Durch die umfangreichen Möglichkeiten für Gesichtsanimation (blend shape bzw. morping) liegt hier ein großes Potential.
- user-controlled animation - durch interaktive 3D Echtzeitanwendungen können vorproduzierte Animationssequenzen wie Walk Cycles oder Sprunganimationen gesteuert werden. Dadurch lassen sich virtuelle Charaktere interaktiv steuern. Computeranimationen mit Game-Engines bzw. mit interaktiven Echtzeitanwendungen zu produzieren, könnte in Zukunft immer mehr an Bedeutung erlangen. So beschäftigt sich z..b die Academy of Machinima arts & scienes bereits seit 2002 damit, Filme mit Hilfe von handelsüblichen Computerspielen zu produzieren.
 | Die genaue Planung und Analyse der Zeitabläufe ist die Grundvoraussetzung für eine gelungene Animation.Die richtige Geschwindigkeit für einen Vorgang ist essenziell. So werden durch das Timing Gewicht, Größe und Charakter eines Objektes bestimmt. |
 | Natürliche Bewegungen verlaufen nicht linear. Beschleunigte und abgebremste Bewegungsabläufe sind die Regel. Wie ein Objekt zum Stillstand kommt bzw. beschleunigt wird, definiert Timing und Spacing. Begriffe wie "Slow in and Slow out" oder "Ease-In and Ease -Out" charakterisieren die Beschleunigung von Objekten. |
 | Timing unterstützt bzw. definiert Gewicht und Größe eines Objektes. Um ein schweres Objekt aufheben zu können, wird mehr Zeit beansprucht, als bei einem leichten Objekt. Ein Elefant bewegt sich entschieden anders als eine Gazelle. |
 | Bei dem Prinzip Squash and Strech werden Körper mit Elastizität ausgestattet. Im Unterschied zu einer linearen Skalierung handelt es sich um strukturverändernde bzw. nichtlineare Verformungen. Bei Stauchung und Streckung soll das Volumen des Körpers ungefähr gleich bleiben. |
 | Bei Anticipation bzw. Vorbereitungsphase handelt es sich um die Einleitung bzw. Ankündigung einer Aktion. Wer vom Sessel aufstehen will, muss zuerst Schwung holen. Wird ein Ball geworfen, muss zuerst in die entgegengesetzte Richtung ausgeholt werden. Wird eine Bewegung nicht angekündigt, wirkt die Animation meist steif, unnatürlich und abrupt. |
 | Natürliche Bewegungen sind in der Regel nicht linear, vielmehr werden sie langsam eingeleitet und enden abgebremst . Durch Slow In and Out wird auch die Trägheit und das Gewicht bestimmt. Schwere Objekte besitzen eine höhere Trägheit und sind langsamer in Bewegung zu setzen. |
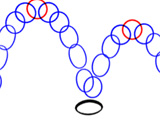
 | Objekte bewegen sich selten auf geraden Bahnen. Natürlich wirkende Animationen verwenden nicht-lineare Kurven wie Bögen oder Parabeln. Bewegungslinien sollten generell nicht linear gestaltet werden. Lineare Bewegungen wirken roboterhaft, hart und unnatürlich. |
 | Übertreibung ist ein wichtiges Gestaltungsmittel in der Animation. Übertreibung wird dazu eingesetzt, um den Kern der Aktion zu unterstützen. |
 | Durch Bewegung ausgelöste zusätzliche Bewegungen verstärken die Animation. Sekundäre Animationen unterstreichen die Hauptanimation. Durch den Einsatz von sekundären Animationen wird die Bewegung realistischer und glaubwürdiger. |
Follow through and Overlapping Action
 | Eine Bewegung endet selten abrupt. Natürliche Bewegungen pendeln aus oder laufen meist in andere Bewegungaabläufe über. Nach den Phasen der Anticipation und Action folgt meist die Reaction bzw. auch Follow-through Action. Bei Overlapping Action führt die Endphase einer Bewegung bereits in die nächste Bewegung über. Details und Beispiele zu Follow Through and Overlapping Action |
Straight Ahead Action and Pose to Pose Action
 | Dabei handelt es sich um zwei unterschiedliche Herangehensweisen für Animationen. Straight Ahead Action bedeutet, vom ersten Frame einer Aktion beginnend, den Bewegungsverlauf Frame für Frame zu definieren. Bei Stop-Motion-Animation ist dieses Animationsprinzip zwingend. Bei der Pose to Pose - Animation werden zunächst Schlüsselpositionen (Extremes, Keys, Passing Position oder Breakdown) definiert. Die Zwischenzeichnungen, Inbetweens oder Tweens werden später, gegebenenfalls auch von anderen Animatoren, gezeichnet. |
 | Staging ist ein sehr allgemeines und umfassendes Animationsprinzip. Es beinhaltet Aspekte wie Dramaturgie, visuelle Sprache und Storytelling. Beim Staging geht es darum, die Aufmerksamkeit des Zuschauers auf die richtige Stelle zu lenken. Ein sehr wichtiger Aspekt sind die Silhouetten der Figuren. Bei klassischen Cartoons sind diese von besonderer Bedeutung. |
 | Appeal beinhaltet alle Eigenschaften, die den Betrachter positiv ansprechen. Welche Eigenschaften hat der Darsteller und wie können diese durch Design und Animation vermittelt werden? Durch welche Attribute wird der Charakter sympathisch? Eigenschaften wie gutes Design, ausgewogene Animationen, Charme oder Einfachheit ziehen die Aufmerksamkeit des Betrachters an. Nicht nur die "guten" und "fröhlichen" Charaktere, sondern auch die "bösen" besitzen Appeal. |

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen