Anordnung von Einstiegspunkten, -bereichen und Menüs mit Querverweis auf Datenvisualisierung
Wenn Inhalte in untereinander verknüpfte Teilblöcke zerlegt werden, von denen nur jeweils einer am Screen gezeigt werden kann, muss es auf diesem Screen Einstiegspunkte oder -bereiche geben über die verknüpfte Teilblöcke ausgewählt und angezeigt werden können. Ein Menü ist eine Sammlung von Einstiegspunkten auf dem Screen über das verschiedene Teilblöcke ausgewählt werden können.
Für die Anordnung und Präsentation dieser Einstiegspunkte, -bereiche und Menüs auf einem Screen gibt es viele Möglichkeiten:
Anmerkung: Viele der nachstehenden Möglichkeiten kommen auch im Informationsdesign bei der Erstellung von Datenvisualisierungen zur Anwendung. Denn dabei geht es auch um die Anordnung und das aufeinander Beziehen von Daten bzw. kleinen Informationsblöcken . Man muss daher nur Einstiegspunkte durch Daten bzw. Informationsblöcke ersetzen.
- Nicht-Ordnung, Gleichwertigkeit: Man möchte mitteilen, dass die hinten den Einstiegspunkten aufrufbaren Inhalte gleichwertig sind, keiner bestimmten Ordnung unterliegen und daher die Reihenfolge des Aufwählens für die BenutzerInnen beliebig ist. Mögliche Lösungen:
- Die Punkte werden beliebig auf dem Screen verteilt.
Man hat den Eindruck einer zufälligen Verteilung.
Museum of Erotic Art - Bei jedem Einstieg werden die Punkte neu angeordnet.
http://www.newquest.fr/, http://www.thibaud.be/ - Die Punkte sind zufällig verteilt und wechseln permanent fließend oder sprunghaft ihre Position.
http://www.wefeelfine.org/ (Punkt "Madness") - Die Punkte werden kreisförmig angeordnet.
Dadurch gibt es keinen Anfang und kein Ende. Der Kreis kann zusätzlich rotieren.
Karussell_Menü - Auch eine zeitliche Rotation ist möglich, d.h. die Punkte werden zeitlich nacheinander angeboten und nach dem letzten folgt wieder der erste.
http://yugop.com/ver2/ - Durch gleichwertige Schrift- Form- und Farbgestaltung kann die inhaltliche Gleichwertigkeit unterstützt werden.
- Die Punkte werden beliebig auf dem Screen verteilt.
- Neutrale Ordnungen enthalten eine Reihung, aber sie implizieren keine Wertigkeit der gereihten Punkte:
- Alphabetische Ordnung.
Z.B. bei der Auflistung von Personen, Kunden, etc. - Anordnung in zeitlicher Abfolge
Alle Blog-, Twittereinträge sind in einer zeitlicheen Abfolge angeordnet (der aktuellste Eintrag ist ganz oben).
Ein Spezialfall sind explizite Timelines auf denen die Einstiegspunkte angeordnet sind
http://ten.propaganda3.com/, facebook timeline, http://cba.fro.at/timeline/ - Anordnung auf Karten, Plänen, Grundrissen und in Räumen.
Google maps, http://mediatheque.visitprovence.com (map search), http://www.sagmeister.com/
- Alphabetische Ordnung.
- Ordnung durch durch thematische Nähe: Punkte, die inhaltlich zusammengehören werden in irgendeiner Form visuell zusammengefasst, z.B. durch Nähe, Umrandung, Farbe, Größe, ....
- Ordnungen , die eine Reihung bzw. Wertigkeit implizieren können: Durch bestimmte Anordnungen kann die Reihenfolge in der Nutzung der Einstiegspunkte bzw. deren Wertigkeit visualisiert werden. Natürlich muss man sich als BenutzerIn nicht an diese Reihenfolge halten. Wenn man als GestalterIn eine eindeutige Reihenfolge vorgeben möchte, darf man immer nur den nächste Einstiegspunkt bereitstellen.
- Waagrechte und senkrechte Reihung. Häufig benutzte oder wichtige Einstiegspunkte werden eher an den Beginn einer Reihung (Listung) gestellt. Bei der Abfolge von Einstiegspunkten in einer Reihung sollte man den inhaltlichen Zusammenhang der Punkte beachten. Inhaltlich verwandte Bereiche sollten auch nahe zueinander gereiht werden.
http://www.ufg.ac.at/
In Spalten angeordnete (Text-)Punkte sind in der Regel leichter erfassbar als nebeneinander angeordnete Punkt >
Vergleich zwischen zwei Screenentwürfen. - Anordnung in Matrixform und Tabellen: Kombination von Reihen und Spalten. In der Regel wird eine Matrix gemäß unserer Leserichtung von links nach rechts und von oben nach unten abgearbeitet.
iPad, http://offenhuber.net/ - Zentrale Anordnung, Nähe zum Zentrum: Die wesentlichen Elemente werden in der Mitte angeordnet und zum Rand hin nimmt die Bedeutung ab.
- Waagrechte und senkrechte Reihung. Häufig benutzte oder wichtige Einstiegspunkte werden eher an den Beginn einer Reihung (Listung) gestellt. Bei der Abfolge von Einstiegspunkten in einer Reihung sollte man den inhaltlichen Zusammenhang der Punkte beachten. Inhaltlich verwandte Bereiche sollten auch nahe zueinander gereiht werden.
- Weitere Möglichkeiten der Visualisierung der Wichtigkeit und Bedeutung von Einstiegspunkten
Neben der Plazierung auf dem Screen und der Position in einer Anordnung kann man die Bedeutung von Einstiegspunkten durch nachfolgende Punkte beieinflussen:- Größe: Über die Größe kann man z.B. den BenutzerInnen mitteilen wieviel Inhalt (mengenmäßig) hinten dem Einstiegspunkt zu erwarten ist. So könnte man zwischen "inhaltsschweren" und kleinen Teilblöcken unterscheiden.
- Farbe, Kontrast: Es gibt Farben, die sich kontrastreich vom Hintergrund abheben und "ins Auge springen". Dadurch kann die Bedeutung des Einstiegspunktes gesteigert werden.
Aber auch andere Informationen können über die Farbgebung vermittelt werden. - Form und Schriftwahl.
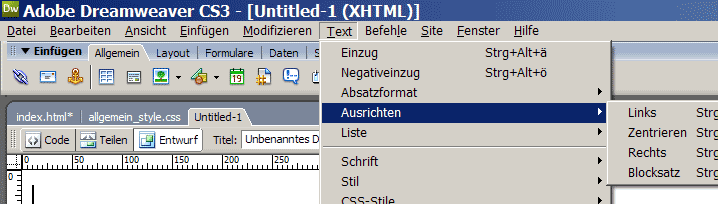
- Baumartige Menüs und Karteireiter: Die Standardmenüs in den Programmen sind klassische Beispiele für eine baumartige Strukturierung von Einstiegspunkten (in diesem Fall von Programmbefehlen). Die Reihung der Hauptmenüpunkte erfolgt dabei meist nach einem ähnlichen Schema. Dieses Prinzip lässt sich sofort auf Menüs für Multimediaanwendungen übertragen. Ebenso das Prinzip der Karteireiter, über die man zwischen Teilbereichen hin- und herwechseln kann.

Abb.: Der Screenshot zeigt ein mehrstufiges baumartig aufgebautes Programmmenü und zwei zusätzliche Karteireitersysteme.
Sehr oft wird zusätzlich zu eher spielerisch gestalteten Auswahlmöglichkeiten ein herkommliches Menü meist am Screenrand für eine rasche, effiziente Nutzung der Inhalte angeboten.
http://yugop.com/ver2/

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel