Wie lässt sich der Übergang von einem Inhaltsblock zum nächsten gestalten?
Da nicht alle Inhalte gleichzeitig auf dem Screen gezeigt werden können, muss man von einem Inhaltsblock zum nächsten wechseln. Daraus ergibt sich die Frage, wie dieser Inhaltswechsel erfolgen kann?
Grundsätzliches zu Navigation und Orientierung
- "Blättern"
Ähnlich dem Umblättern einer Buchseite wird auf derselben Stelle der alte Inhalt durch den neuen ersetzt. Diese Ersetzung kann wieder auf unterschiedliche Art erfolgen:
- Harter, übergangsloser "Sprung"
von A nach B, meist durch einen Klick ausgelöst. - "Filmübergänge", Transitionen:
Alle Varianten von Überblendungen, die im VIdeoschnitt möglich sind, sind auch hier denkbar. Im Gegensatz zum harten Schnitt ist hier ein fleißender Übergang zwischen den Inhalten wahrnehmbar.
Häufig verwendet werden Ausfaden des alten und Einfaden des neuen Inhalts, Überdecken oder Aufpixeln des alten Inhalts,
Herein- bzw. Hinausschieben des neuen bzw. alten Inhalts.
Häufig wird der alte Inhalt auf einen neutralen Grund (weiße, schwarze Farbfläche) ausgeblendet und von diesem wird der neue Inhalt eingeblendet.
Beispiele für "klassisches" Blättern: http://www.claracollins.com/ (Katalog Spring/Summer 2006)
- Bei jedem Wechsel Ab- bzw. Aufbau des alten bzw. neuen Inhalts:
Im Gegensatz zu einer standardisierten Überblendung wird hier eine konkrete Screensituation aufgelöst und zu einer konkreten, neuen umgeformt. Das ist sicher die aufwendigste, aber wenn gut eingesetzt auch die abwechslungsreichste Form den Inhalt zu ändern. Auf Dauer können aufwendige Übergänge aber auch nerven. Das ist sehr stark von der Nutzungssituation und dem Zweck der Anwendung abhängig.
- Harter, übergangsloser "Sprung"
- Scrollen
Der gezeigte Screenausschnitt ist Teil einer größeren Fläche und wird durch die BenutzerInnen über Maus (Maus bei gedrückter Taste ziehen) oder Tastaturpfeile verschoben. Das Weiterschieben kann auch automatisch erfolgen, wenn sich der Mauscursor den Rändern nähert oder Navigationselemente (z.B. Scrollbar) angeklickt werden.
http://makeyourmoneymatter.org/, http://www.flatvsrealism.com/
Paralax Scrolling: Wenn mehrere teilweise transparente Schichten übereinander gelegt sind, ergibt sich beim Scrollen ein räumlicher Effekt indem die oberen (= nahen) Schichten schneller als die unteren (= weiter entfernten Schichten) bewegt werden.
Siehe auch ActionScript3: Container (Sprites, Movieclips) ziehen (drag) und scrollen, Panoramen
- Zoomen
Grundsätzlich ist eine große Fläche mit den ausgebreiteten Inhalten die Ausgangsbasis. Durch Einzoomen kann man bestimmte Teilinhalte screenfüllend vergrößern. Durch Auszoomen erhält man wieder einen Gesamtüberblick.
Der Zoomvorgang kann vordefiniert sein und z.B. durch einen Klick ausgelöst werden oder völlig frei, d.h. man kann an jeder beleibigen Stelle ein- und auszoomen.
Scrollen kombiniert mit Zoomen
Beispiel für mehrfaches Einzoomen: http://www.sofake.com/ (Navigation am unteren Rand)
- Überlagerung
Über den bestehenden Inhalt wird der neue Inhalt transparent darübergelegt, sodass der alte Inhalt noch (abgedunkelt, verschwommen, blass, ...) sichtbar ist und so gleichzeitig ein Bezug zwischen dem alten und neuen Inhalt hergestellt wird.
Häufig wird dieses Prinzip bei der Vergrößerung von Bildern in Bildergalerien anwandt > jQuery/Lightbox
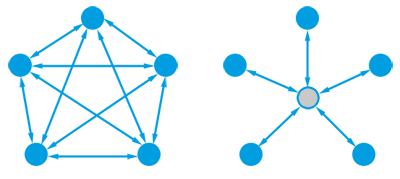
Beim Gestalten von "maßgeschneiderten" Übergängen zwischen Inhaltsblöcken (siehe unter Blättern - Ab-/Aufbau des alten/neuen Inhalts) ergibt sich das Problem, dass bei direkten Übergängen zwischen den einzelnen Blöcken, die Zahl der Möglichkeiten mit der Anzahl der Teilblöcke quadratisch zunimmt.
Bei 4 Blöcken muss man 6 Übergänge (die in beide Richtungen funktionieren müssen) gestalten, bei 5 Blöcken 10 Übergänge und bei 6 bereits 15.
Da dies sehr aufwendig ist, wird meistens für alle Übergänge ein gleichbleibender Zwischenzustand definiert über dem alle Übergänge laufen. Man muss daher für jeden neuen Blöck nur einen neuen Teilübergang zu diesem Zwischenzustand gestalten.

Abb.: direkte Übergänge (links), Übergänge über einen neutralen Zwischenzustand (rechts)

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel